टूलटिप: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
{{short description|Graphical user interface element}} | {{short description|Graphical user interface element}} | ||
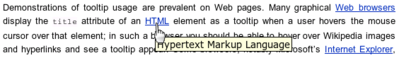
[[File:HTML tooltip.png|thumb|400px|[[HTML|हाइपरटेक्स्ट मार्कअप लाइन]] के हाइपरलिंक के लिए प्रदर्शित एक वेब ब्राउज़र टूलटिप, जो दर्शाता है कि संक्षिप्त नाम क्या है।]]टूलटिप, जिसे इन्फोटिप या हिंट के रूप में भी जाना जाता है, | [[File:HTML tooltip.png|thumb|400px|[[HTML|हाइपरटेक्स्ट मार्कअप लाइन]] के हाइपरलिंक के लिए प्रदर्शित एक वेब ब्राउज़र टूलटिप, जो दर्शाता है कि संक्षिप्त नाम क्या है।]]टूलटिप, जिसे इन्फोटिप या हिंट के रूप में भी जाना जाता है, वह सामान्य [[ग्राफिकल यूज़र इंटरफ़ेस]] (जीयूआई) तत्व है जिसमें, जब स्क्रीन तत्व या घटक पर [[होवरबॉक्स]] होता है, तो टेक्स्ट बॉक्स उस तत्व के बारे में जानकारी प्रदर्शित करता है, जैसे बटन के कार्य का विवरण, संक्षिप्त नाम क्या है, या सापेक्ष समय (... पहले) पर सटीक निरपेक्ष समय मुहर। सामान्य अभ्यास में, टूलटिप तब तक लगातार प्रदर्शित होता है जब तक उपयोगकर्ता टूल द्वारा प्रदान किए गए तत्व या टेक्स्ट बॉक्स पर होवर करता है।<ref name=":0">{{cite web |url=https://material.io/components/tooltips |title = मटीरियल डिज़ाइन}}</ref> कभी-कभी माउस के लिए नेस्टेड टूलटिप को सक्रिय करने के लिए प्रदान किए गए टेक्स्ट बॉक्स के भीतर होवर करना संभव होता है, और यह किसी भी गहराई तक जारी रह सकता है, अधिकांशतः कई टेक्स्ट बॉक्स ओवरलैप किए जाते हैं। | ||
डेस्कटॉप पर, यह एक [[कर्सर (यूजर इंटरफेस)]], आमतौर पर एक [[सूचक (उपयोगकर्ता इंटरफ़ेस)]] के संयोजन के साथ प्रयोग किया जाता है, जिससे टूलटिप तब दिखाई देता है जब उपयोगकर्ता बिना क्लिक किए किसी आइटम पर माउस ले जाता है।<ref>{{cite web|url=http://www.techterms.com/definition/tooltip|title=टूलटिप परिभाषा|publisher=TechTerms.com|access-date=13 May 2014}}</ref><ref>{{cite web|url=https://docs.microsoft.com/en-us/windows/desktop/Controls/tooltip-controls|title=टूलटिप नियंत्रणों के बारे में - विंडोज़ अनुप्रयोग|website=Microsoft Docs}}</ref> | डेस्कटॉप पर, यह एक [[कर्सर (यूजर इंटरफेस)]], आमतौर पर एक [[सूचक (उपयोगकर्ता इंटरफ़ेस)]] के संयोजन के साथ प्रयोग किया जाता है, जिससे टूलटिप तब दिखाई देता है जब उपयोगकर्ता बिना क्लिक किए किसी आइटम पर माउस ले जाता है।<ref>{{cite web|url=http://www.techterms.com/definition/tooltip|title=टूलटिप परिभाषा|publisher=TechTerms.com|access-date=13 May 2014}}</ref><ref>{{cite web|url=https://docs.microsoft.com/en-us/windows/desktop/Controls/tooltip-controls|title=टूलटिप नियंत्रणों के बारे में - विंडोज़ अनुप्रयोग|website=Microsoft Docs}}</ref> | ||
| Line 16: | Line 16: | ||
[[सीएसएस]], एचटीएमएल और [[जावास्क्रिप्ट]] भी अन्य कोडिंग सिस्टम वेब डिजाइनरों को अनुकूलित टूलटिप्स बनाने की अनुमति देते हैं। | [[सीएसएस]], एचटीएमएल और [[जावास्क्रिप्ट]] भी अन्य कोडिंग सिस्टम वेब डिजाइनरों को अनुकूलित टूलटिप्स बनाने की अनुमति देते हैं। | ||
टूलटिप | टूलटिप में उपयोग के प्रदर्शन वेब पेजों पर प्रचलित हैं। कई ग्राफिकल [[वेब ब्राउज़र]] प्रदर्शित करते हैं उपाधि [[हाइपर टेक्स्ट मार्कअप लैंग्वेज]] की विशेषता हाइपरटेक्स्ट मार्कअप लाइन तत्व टूलटिप के रूप में जब कोई उपयोगकर्ता उस तत्व पर पॉइंटर घुमाता है; ऐसे ब्राउज़र में, विकिपीडिया छवियों और हाइपरलिंक्स पर मँडराते समय एक टूलटिप दिखाई देगा। | ||
== ऐसा देखें == | == ऐसा देखें == | ||
Revision as of 16:46, 31 January 2023

टूलटिप, जिसे इन्फोटिप या हिंट के रूप में भी जाना जाता है, वह सामान्य ग्राफिकल यूज़र इंटरफ़ेस (जीयूआई) तत्व है जिसमें, जब स्क्रीन तत्व या घटक पर होवरबॉक्स होता है, तो टेक्स्ट बॉक्स उस तत्व के बारे में जानकारी प्रदर्शित करता है, जैसे बटन के कार्य का विवरण, संक्षिप्त नाम क्या है, या सापेक्ष समय (... पहले) पर सटीक निरपेक्ष समय मुहर। सामान्य अभ्यास में, टूलटिप तब तक लगातार प्रदर्शित होता है जब तक उपयोगकर्ता टूल द्वारा प्रदान किए गए तत्व या टेक्स्ट बॉक्स पर होवर करता है।[1] कभी-कभी माउस के लिए नेस्टेड टूलटिप को सक्रिय करने के लिए प्रदान किए गए टेक्स्ट बॉक्स के भीतर होवर करना संभव होता है, और यह किसी भी गहराई तक जारी रह सकता है, अधिकांशतः कई टेक्स्ट बॉक्स ओवरलैप किए जाते हैं।
डेस्कटॉप पर, यह एक कर्सर (यूजर इंटरफेस), आमतौर पर एक सूचक (उपयोगकर्ता इंटरफ़ेस) के संयोजन के साथ प्रयोग किया जाता है, जिससे टूलटिप तब दिखाई देता है जब उपयोगकर्ता बिना क्लिक किए किसी आइटम पर माउस ले जाता है।[2][3]

मोबाइल ऑपरेटिंग सिस्टम पर, एक टूलटिप को लंबे समय तक दबाने पर प्रदर्शित होता है - यानी, टैप करना और होल्ड करना - एक तत्व।[1]कुछ स्मार्टफ़ोन में स्मार्टफ़ोन#वैकल्पिक इनपुट विधियाँ होती हैं, जैसे कि स्टाइलस, जो स्क्रीन के ऊपर मँडराते समय टूलटिप्स दिखा सकता है।
टूलटिप्स का सामान्य संस्करण, विशेष रूप से प्राचीन सॉफ़्टवेयर में, स्टेटस बार में टूल का विवरण प्रदर्शित कर रहा है। माइक्रोसॉफ्ट की टूलटिप्स सुविधा इसके अंतिम उपयोगकर्ता में पाई गई है। अंतिम-उपयोगकर्ता प्रलेखन को स्क्रीनटिप्स नाम दिया गया है।[4] एप्पल इंकॉर्पोरेटेड.|एप्पल के डेवलपर (सॉफ़्टवेयर) प्रलेखन में पाई जाने वाली टूलटिप्स सुविधा को हेल्प टैग नाम दिया गया है।[5] क्लासिक मैक ओएस टूलटिप्स फीचर का उपयोग करता है, चूंकि थोड़े अलग ढंग से, जिसे गुब्बारा सहयोग के रूप में जाना जाता है।[6] कुछ सॉफ़्टवेयर और एप्लिकेशन, जैसे गिम्प, उपयोगकर्ताओं को कुछ या सभी टूलटिप्स को बंद करने का विकल्प प्रदान करते हैं। चूंकि , ऐसे विकल्पों को डेवलपर के विवेक पर छोड़ दिया जाता है, और अधिकांशतः इन्हें लागू नहीं किया जाता है।[citation needed]
उत्पत्ति
टूलटिप शब्द मूल रूप से प्राचीन माइक्रोसॉफ्ट अनुप्रयोगों (जैसे माइक्रोसॉफ्ट वर्ड) से आया है। इन अनुप्रयोगों में उपकरण पट्टी होंगे, जिसमें माउस को टूलबार आइकन पर ले जाने पर, टूलबार में टूल के कार्य का एक संक्षिप्त विवरण प्रदर्शित होता है। अभी अभी, इन टूलटिप्स का उपयोग मात्र टूलबार पर ही नहीं, इंटरफ़ेस के विभिन्न भागों में किया जाता है।
उदाहरण
सीएसएस, एचटीएमएल और जावास्क्रिप्ट भी अन्य कोडिंग सिस्टम वेब डिजाइनरों को अनुकूलित टूलटिप्स बनाने की अनुमति देते हैं।
टूलटिप में उपयोग के प्रदर्शन वेब पेजों पर प्रचलित हैं। कई ग्राफिकल वेब ब्राउज़र प्रदर्शित करते हैं उपाधि हाइपर टेक्स्ट मार्कअप लैंग्वेज की विशेषता हाइपरटेक्स्ट मार्कअप लाइन तत्व टूलटिप के रूप में जब कोई उपयोगकर्ता उस तत्व पर पॉइंटर घुमाता है; ऐसे ब्राउज़र में, विकिपीडिया छवियों और हाइपरलिंक्स पर मँडराते समय एक टूलटिप दिखाई देगा।
ऐसा देखें
- ऊपर टहलना
- होवरबॉक्स
- जानकारी बॉक्स
- संवाद बकस
- स्टेटस बार
संदर्भ
- ↑ 1.0 1.1 "मटीरियल डिज़ाइन".
- ↑ "टूलटिप परिभाषा". TechTerms.com. Retrieved 13 May 2014.
- ↑ "टूलटिप नियंत्रणों के बारे में - विंडोज़ अनुप्रयोग". Microsoft Docs.
- ↑ "Show or hide ScreenTips." Microsoft Support. Retrieved 2020 December 13.
- ↑ "सहायता - उपयोगकर्ता सहभागिता - macOS - मानव इंटरफ़ेस दिशानिर्देश - Apple डेवलपर". developer.apple.com. Retrieved 2021-08-12.
- ↑ "बैलून सहायता की परिभाषा | PCMag".