बूटस्ट्रैप (फ्रंट-एंड फ्रेमवर्क): Difference between revisions
(Created page with "{{Use mdy dates|date=June 2021}} {{Short description|Web design front-end framework}} {{Infobox software | name = Bootstrap | logo = Boots...") |
No edit summary |
||
| (5 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{Infobox software | {{Infobox software | ||
| name = Bootstrap | | name = Bootstrap | ||
| Line 18: | Line 15: | ||
}} | }} | ||
बूटस्ट्रैप एक स्वतंत्र और ओपन-सोर्स सीएसएस फ्रेमवर्क है जो रिस्पॉन्सिव, मोबाइल-फर्स्ट फ्रंट-एंड वेब डेवलपमेंट पर निर्देशित है। इसमें टाइपोग्राफी, फॉर्म, बटन, नेविगेशन और अन्य इंटरफ़ेस घटकों के लिए एचटीएमएल, सीएसएस और (वैकल्पिक रूप से) जावास्क्रिप्ट-आधारित डिज़ाइन टेम्पलेट सम्मिलित हैं। | |||
{{As of|2023|May}}, बूटस्ट्रैप 164,000 से अधिक सितारों के साथ, [[GitHub|गिटहब]] पर 17वां सबसे स्टार्रेड प्रोजेक्ट (चौथी सबसे स्टार्रेड लाइब्रेरी) है।<ref name="most-starred">{{Cite web |title=Search · stars:>100000 |url=https://github.com/search?q=stars:%3E100000&type=repositories |access-date=2022-12-04 |website=GitHub |language=en}}</ref> डब्लू3टेक के अनुसार, बूटस्ट्रैप का उपयोग सभी वेबसाइटों के 19.2% द्वारा किया जाता है।<ref>{{Cite web|title=वेबसाइटों के लिए बूटस्ट्रैप के उपयोग के आंकड़े और बाजार हिस्सेदारी|url=https://w3techs.com/technologies/details/cs-bootstrap|url-status=live|access-date=January 24, 2023|website=w3techs.com|language=en}}</ref> | |||
== सुविधाएँ == | == सुविधाएँ == | ||
बूटस्ट्रैप | बूटस्ट्रैप एचटीएमएल, एचटीएमएल और जेएस लाइब्रेरी है जो सूचनात्मक वेब पेजों (वेब अनुप्रयोगों के विपरीत) के विकास को सरल बनाने पर केंद्रित है। इसे वेब प्रोजेक्ट में जोड़ने का प्राथमिक उद्देश्य बूटस्ट्रैप के रंग, आकार, फ़ॉन्ट और लेआउट के विकल्पों को उस प्रोजेक्ट पर प्रयुक्त करना है। जैसे, प्राथमिक कारक यह है कि क्या प्रभारी डेवलपर्स उन विकल्पों को अपनी पसंद के अनुसार पाते हैं। बार किसी प्रोजेक्ट में जोड़े जाने के बाद, बूटस्ट्रैप सभी एचटीएमएल तत्वों के लिए मूल शैली परिभाषाएँ प्रदान करता है। परिणाम [[वेब ब्राउज़र]] में गद्य, तालिकाओं और प्रपत्र तत्वों के लिए समान उपस्थिति है। इसके अतिरिक्त डेवलपर्स बूटस्ट्रैप में परिभाषित सीएसएस कक्षाओं का लाभ उठा सकते हैं जिससे उनकी सामग्री के स्वरूप को और अधिक अनुकूलित किया जा सकता है। उदाहरण के लिए, इस प्रकार बूटस्ट्रैप ने हल्के और गहरे रंग की तालिकाओं, पृष्ठ शीर्षकों, अधिक प्रमुख पुल उद्धरणों और हाइलाइट वाले टेक्स्ट के लिए प्रावधान किया है। | ||
बूटस्ट्रैप कई जावास्क्रिप्ट घटकों के साथ आता है जिन्हें [[jQuery]] जैसे अन्य पुस्तकालयों की आवश्यकता नहीं होती है। वे [[ संवाद बकस ]], [[टूलटिप]] | बूटस्ट्रैप कई जावास्क्रिप्ट घटकों के साथ आता है जिन्हें [[jQuery|जेक्वेरी]] जैसे अन्य पुस्तकालयों की आवश्यकता नहीं होती है। वे [[ संवाद बकस |संवाद बॉक्स]], [[टूलटिप]], प्रोग्रेस बार, नेविगेशन ड्रॉप-डाउन और हिंडोला जैसे अतिरिक्त यूजर इंटरफेस तत्व प्रदान करते हैं। प्रत्येक बूटस्ट्रैप घटक में एचटीएमएल संरचना, एचटीएमएल घोषणाएँ और कुछ स्थितियों में जावास्क्रिप्ट कोड सम्मिलित होता है। वे कुछ उपस्थित इंटरफ़ेस तत्वों की कार्यक्षमता भी बढ़ाते हैं, उदाहरण के लिए इनपुट फ़ील्ड के लिए ऑटो-पूर्ण फ़ंक्शन भी सम्मिलित है । | ||
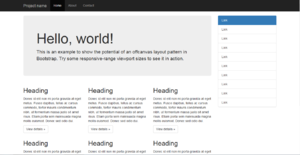
[[File:Twitter Bootstrap Under Firefox 32.png|alt=Example of a webpage using Bootstrap framework|thumb|[[फ़ायरफ़ॉक्स]] में प्रदान किए गए बूटस्ट्रैप | [[File:Twitter Bootstrap Under Firefox 32.png|alt=Example of a webpage using Bootstrap framework|thumb|[[फ़ायरफ़ॉक्स]] में प्रदान किए गए बूटस्ट्रैप रूपरेखा का उपयोग कर वेबपेज का उदाहरण]]बूटस्ट्रैप के सबसे प्रमुख घटक इसके लेआउट घटक हैं, क्योंकि वे संपूर्ण वेब पेज को प्रभावित करते हैं। मूल लेआउट घटक को कंटेनर कहा जाता है, क्योंकि पृष्ठ में प्रत्येक अन्य तत्व इसमें रखा गया है। इस प्रकार डेवलपर्स निश्चित-चौड़ाई वाले कंटेनर और द्रव-चौड़ाई वाले कंटेनर के बीच चयन कर सकते हैं। जबकि बाद वाला सदैव वेब पेज के साथ चौड़ाई भरता है, पूर्व में पांच पूर्वनिर्धारित निश्चित चौड़ाई में से का उपयोग करता है, जो पृष्ठ को दिखाने वाले स्क्रीन के आकार पर निर्भर करता है: | ||
* 576 पिक्सेल से छोटा | * 576 पिक्सेल से छोटा | ||
* 576–768 पिक्सेल | * 576–768 पिक्सेल | ||
| Line 36: | Line 32: | ||
* 1200 पिक्सेल से बड़ा | * 1200 पिक्सेल से बड़ा | ||
एक बार | एक बार कंटेनर स्थापित होने के बाद, अन्य बूटस्ट्रैप लेआउट घटक पंक्तियों और स्तंभों को परिभाषित करके एचटीएमएल फ्लेक्सबॉक्स लेआउट को प्रयुक्त करते हैं। | ||
बूटस्ट्रैप का | बूटस्ट्रैप का पूर्व-संकलित संस्करण सीएसएस फ़ाइल और तीन जावास्क्रिप्ट फ़ाइलों के रूप में उपलब्ध है जिसे आसानी से किसी भी परियोजना में जोड़ा जा सकता है। बूटस्ट्रैप का राव रूप, चूँकि , डेवलपर्स को आगे के अनुकूलन और आकार अनुकूलन को प्रयुक्त करने में सक्षम बनाता है। यह राव रूप मॉड्यूलर है, जिसका अर्थ है कि डेवलपर अनावश्यक घटकों को हटा सकता है, थीम प्रयुक्त कर सकता है और असम्बद्ध [[सास (स्टाइलशीट भाषा)]] फ़ाइलों को संशोधित कर सकता है। | ||
== इतिहास == | == इतिहास == | ||
=== प्रारंभिक | === प्रारंभिक प्रारंभ === | ||
बूटस्ट्रैप, जिसे मूल रूप से [[ट्विटर]] ब्लूप्रिंट नाम दिया गया था, | बूटस्ट्रैप, जिसे मूल रूप से [[ट्विटर]] ब्लूप्रिंट नाम दिया गया था, जिसको ट्विटर पर मार्क ओटो और जैकब थॉर्नटन द्वारा आंतरिक उपकरणों में स्थिरता को प्रोत्साहित करने के लिए रूपरेखा के रूप में विकसित किया गया था। बूटस्ट्रैप से पहले, इंटरफ़ेस विकास के लिए विभिन्न पुस्तकालयों का उपयोग किया गया था, जिसके कारण विसंगतियां और उच्च रखरखाव का भार था। ओटो के अनुसार: | ||
{{quote| | {{quote|डेवलपर्स का एक बहुत छोटा समूह और मैं एक नए आंतरिक उपकरण को डिजाइन करने और बनाने के लिए एकजुट हुए और हमें कुछ और करने का अवसर मिला। उस प्रक्रिया के माध्यम से, हमने स्वयं को किसी अन्य आंतरिक उपकरण की तुलना में कहीं अधिक महत्वपूर्ण चीज़ बनाते हुए देखा। महीनों बाद, हमने कंपनी के अंदर सामान्य डिज़ाइन पैटर्न और परिसंपत्तियों को दस्तावेजित करने और साझा करने के विधि के रूप में बूटस्ट्रैप का प्रारंभिक संस्करण तैयार किया।<ref name="bootstrap a list apart">{{cite web | url = http://markdotto.com/2012/01/17/bootstrap-in-a-list-apart-342/ | title = Bootstrap in A List Apart No. 342 | last = Otto | first = Mark | date = January 17, 2012 | website = Mark Otto's blog | archive-url = https://web.archive.org/web/20161028153404/http://markdotto.com/2012/01/17/bootstrap-in-a-list-apart-342/ | archive-date = October 28, 2016 | url-status = live | access-date = February 23, 2017}}</ref>|sign=|source=}} | ||
एक छोटे समूह द्वारा कुछ महीनों के विकास के बाद, ट्विटर पर कई डेवलपर्स ने हैक वीक के | एक छोटे समूह द्वारा कुछ महीनों के विकास के बाद, ट्विटर पर कई डेवलपर्स ने हैक वीक के भाग के रूप में परियोजना में योगदान देना प्रारंभ किया था, ट्विटर विकास टीम के लिए हैकथॉन-शैली सप्ताह इसका नाम बदलकर ट्विटर ब्लूप्रिंट से बूटस्ट्रैप कर दिया गया और 19 अगस्त, 2011 को ओपन-सोर्स प्रोजेक्ट के रूप में प्रसारित किया गया।<ref name="v1-release">{{cite web | url = https://blog.twitter.com/2011/bootstrap-twitter | title = ट्विटर से बूटस्ट्रैप| last = Otto | first = Mark | date = August 19, 2011 | website = Developer Blog | publisher = Twitter | archive-url = https://web.archive.org/web/20170223125113/https://blog.twitter.com/2011/bootstrap-twitter | archive-date = February 23, 2017 | url-status = live | access-date = February 23, 2017}}</ref> इसे ओटो, थॉर्नटन, कोर डेवलपर्स के छोटे समूह और योगदानकर्ताओं के बड़े समुदाय द्वारा बनाए रखना जारी रखा गया है।<ref name="about">{{cite web | url =https://getbootstrap.com/about/ | title = के बारे में| website = Bootstrap | access-date = February 23, 2017}}</ref> | ||
=== बूटस्ट्रैप 2 === | === बूटस्ट्रैप 2 === | ||
31 जनवरी 2012 को, बूटस्ट्रैप 2 जारी किया गया, जिसमें ग्लिफ़िकॉन्स के लिए अंतर्निहित समर्थन, कई नए घटकों के साथ-साथ कई | 31 जनवरी 2012 को, बूटस्ट्रैप 2 जारी किया गया, जिसमें ग्लिफ़िकॉन्स के लिए अंतर्निहित समर्थन, कई नए घटकों के साथ-साथ कई उपस्थित घटकों में परिवर्तन सम्मिलित थे। यह संस्करण उत्तरदायी वेब डिज़ाइन का समर्थन करता है, जिसका अर्थ है कि उपयोग किए गए उपकरण (चाहे डेस्कटॉप, टैबलेट, मोबाइल फोन) की विशेषताओं को ध्यान में रखते हुए वेब पेजों का लेआउट गतिशील रूप से समायोजित होता है।<ref name="v2-release">{{cite web | url = https://blog.twitter.com/2012/say-hello-to-bootstrap-2 | title = Say hello to Bootstrap 2.0 | last = Otto | first = Mark | date = January 31, 2012 | website = Developer Blog | publisher = Twitter | archive-url = https://web.archive.org/web/20170223125701/https://blog.twitter.com/2012/say-hello-to-bootstrap-2 | archive-date = February 23, 2017 | url-status = live | access-date = February 23, 2017}}</ref> | ||
=== बूटस्ट्रैप 3 === | === बूटस्ट्रैप 3 === | ||
19 अगस्त 2013 को बूटस्ट्रैप 3 को | 19 अगस्त 2013 को बूटस्ट्रैप 3 को प्रसारित किया गया। इसने घटकों को [[फ्लैट डिजाइन]] और उत्तरदायी वेब डिजाइन या मोबाइल फर्स्ट, विनीत जावास्क्रिप्ट और प्रगतिशील वृद्धि दृष्टिकोण का उपयोग करने के लिए फिर से डिजाइन किया गया था।<ref>{{cite journal|first1=Suraj Shahu|last1=Gaikwad|first2=Pratibha| last2=Adkar|title=बूटस्ट्रैप फ्रेमवर्क पर एक समीक्षा पत्र|url=https://www.irejournals.com/formatedpaper/1701173.pdf|journal=IRE Journals|volume=2|issue=10}}</ref> बूटस्ट्रैप 3 [[ नाम स्थान |नाम स्थान]] इवेंट्स के साथ नया प्लगइन सिस्टम प्रस्तुत करता है। बूटस्ट्रैप 3 ने इंटरनेट एक्सप्लोरर 7 और फ़ायरफ़ॉक्स 3.6 का समर्थन छोड़ दिया, परन्तु इन ब्राउज़रों के लिए वैकल्पिक [[पॉलीफ़िल (प्रोग्रामिंग)]] है।<ref name="v3-release">{{cite web | url = https://blog.getbootstrap.com/2013/08/19/bootstrap-3-released/ | title = Bootstrap 3 released | last = Otto | first = Mark | date = August 19, 2013 | archive-url = https://web.archive.org/web/20161021202024/http://blog.getbootstrap.com/2013/08/19/bootstrap-3-released/ | archive-date = October 21, 2016 | url-status = live | access-date = February 23, 2017}}</ref> | ||
=== बूटस्ट्रैप 4 === | === बूटस्ट्रैप 4 === | ||
ओटो ने 29 अक्टूबर 2014 को बूटस्ट्रैप 4 की घोषणा | ओटो ने 29 अक्टूबर 2014 को बूटस्ट्रैप 4 की घोषणा की थी।<ref name="v3.3.0-release">{{cite web | url = https://blog.getbootstrap.com/2014/10/29/bootstrap-3-3-0-released/ | title = Bootstrap 3.3.0 released | last = Otto | first = Mark | date = October 29, 2014 | archive-url = https://web.archive.org/web/20160724153923/http://blog.getbootstrap.com/2014/10/29/bootstrap-3-3-0-released/ | archive-date = July 24, 2016 | url-status = live | access-date = February 23, 2017}}</ref> और बूटस्ट्रैप 4 का पहला अल्फा संस्करण 19 अगस्त 2015 को जारी किया गया था।<ref name="v4.0.0-alpha-release">{{cite web | url = https://blog.getbootstrap.com/2015/08/19/bootstrap-4-alpha/ | title = Bootstrap 4 alpha | last = Otto | first = Mark | date = August 19, 2015 | archive-url = https://web.archive.org/web/20170123145832/http://blog.getbootstrap.com/2015/08/19/bootstrap-4-alpha/ | archive-date = January 23, 2017 | url-status = live | access-date = February 23, 2017}}</ref> इसी प्रकार पहला बीटा संस्करण 10 अगस्त, 2017 को जारी किया गया था।<ref name="v4.0.0-beta-release">{{Cite web|url=https://blog.getbootstrap.com/2017/08/10/bootstrap-4-beta/|title=Bootstrap 4 Beta|first1=Mark|first2=Jacob|last1=Otto|last2=Thornton|date=August 10, 2017|access-date=August 16, 2017}}</ref> बूटस्ट्रैप 4 पर काम करने के लिए समय खाली करने के लिए ओटो ने 6 सितंबर, 2016 को बूटस्ट्रैप 3 पर काम निलंबित कर दिया। बूटस्ट्रैप 4 को 18 जनवरी, 2018 को अंतिम रूप दिया गया।<ref>{{Cite web|url=https://blog.getbootstrap.com/2018/01/18/bootstrap-4/|title=Bootstrap 4|website=blog.getbootstrap.com|date=January 18, 2018|language=en|access-date=February 5, 2021}}</ref> | ||
महत्वपूर्ण परिवर्तनों में | |||
महत्वपूर्ण परिवर्तनों में सम्मिलित हैं: | |||
* कोड का प्रमुख पुनर्लेखन | * कोड का प्रमुख पुनर्लेखन | ||
* [[कम (स्टाइलशीट भाषा)]] को सैस (स्टाइलशीट भाषा) से बदलना | * [[कम (स्टाइलशीट भाषा)|लेस (स्टाइलशीट भाषा)]] को सैस (स्टाइलशीट भाषा) से बदलना | ||
* | * <code>Reboot</code>, को जोड़ना <code>Normalize</code>के आधार पर, एकल फ़ाइल में तत्व-विशिष्ट सीएसएस परिवर्तनों का एक संग्रह है | ||
* [[Internet Explorer 8]], [[Internet Explorer 9]] और [[iOS 6]] के लिए समर्थन बंद करना | * [[Internet Explorer 8|इंटरनेट एक्सप्लोरर 8]], [[Internet Explorer 9|इंटरनेट एक्सप्लोरर 9]] और [[iOS 6|आईओएस6]] के लिए समर्थन बंद करना है | ||
* [[सीएसएस लचीला बॉक्स लेआउट]] समर्थन | * [[सीएसएस लचीला बॉक्स लेआउट]] समर्थन | ||
* नेविगेशन अनुकूलन विकल्प जोड़ना | * नेविगेशन अनुकूलन विकल्प जोड़ना | ||
* उत्तरदायी रिक्ति और आकार उपयोगिताओं को जोड़ना | * उत्तरदायी रिक्ति और आकार उपयोगिताओं को जोड़ना | ||
* सीएसएस में [[ पिक्सेल ]] यूनिट से [[ रूट एम ]]एस में स्विच करना | * सीएसएस में [[ पिक्सेल |पिक्सेल]] यूनिट से [[ रूट एम |रूट एम]] एस में स्विच करना | ||
* बढ़ी हुई पठनीयता के लिए वैश्विक फ़ॉन्ट आकार को 14px से बढ़ाकर 16px करना | * बढ़ी हुई पठनीयता के लिए वैश्विक फ़ॉन्ट आकार को 14px से बढ़ाकर 16px करना | ||
* | * <code>panel</code>, <code>thumbnail</code>, <code>pager</code>, और <code>well</code> अवयव को हटाना | ||
* | * <code>Glyphicons</code> आइकन फ़ॉन्ट को हटाना | ||
* | *उपयोगिता वर्गों की विशाल संख्या | ||
* | * उत्तम फॉर्म स्टाइलिंग, बटन, ड्रॉप-डाउन मेनू, मीडिया ऑब्जेक्ट और इमेज क्लासेस | ||
बूटस्ट्रैप 4 गूगल क्रोम, फ़ायरफ़ॉक्स, [[Internet Explorer|इंटरनेट एक्सप्लोरर]], ओपेरा (वेब ब्राउज़र), और सफारी (वेब ब्राउज़र) (विंडोज को छोड़कर) के नवीनतम संस्करणों का समर्थन करता है। यह अतिरिक्त रूप से [[Internet Explorer 10|इंटरनेट एक्सप्लोरर 10]] और नवीनतम फ़ायरफ़ॉक्स विस्तारित समर्थन रिलीज़ (ईएसआर) का समर्थन करता है।<ref name="supported-browsers">{{cite web | url = https://getbootstrap.com/getting-started/#support-browsers | title = समर्थित ब्राउज़र| website = Bootstrap | access-date = February 23, 2017}}</ref> | |||
| Line 86: | Line 84: | ||
बूटस्ट्रैप 5 आधिकारिक तौर पर 5 मई, 2021 को जारी किया गया था।<ref>{{Cite web|title=Release Release v5.0.0 (#33647) · twbs/bootstrap|url=https://github.com/twbs/bootstrap/releases/tag/v5.0.0|access-date=May 5, 2021|website=GitHub|language=en}}</ref><ref>{{cite web|url=https://blog.getbootstrap.com/2021/05/05/bootstrap-5/|title=Bootstrap 5|website=blog.getbootstrap.com|date=May 5, 2021 }}</ref> | बूटस्ट्रैप 5 आधिकारिक तौर पर 5 मई, 2021 को जारी किया गया था।<ref>{{Cite web|title=Release Release v5.0.0 (#33647) · twbs/bootstrap|url=https://github.com/twbs/bootstrap/releases/tag/v5.0.0|access-date=May 5, 2021|website=GitHub|language=en}}</ref><ref>{{cite web|url=https://blog.getbootstrap.com/2021/05/05/bootstrap-5/|title=Bootstrap 5|website=blog.getbootstrap.com|date=May 5, 2021 }}</ref> | ||
प्रमुख परिवर्तनों में | |||
प्रमुख परिवर्तनों में सम्मिलित हैं:<ref>{{Cite web|url=https://github.com/twbs/bootstrap/pull/28517|title=Bootstrap 5 grid by MartijnCuppens · Pull Request #28517 · twbs/bootstrap|website=GitHub|language=en|access-date=September 29, 2019}}</ref> | |||
* नया ऑफकैनवास मेनू घटक | * नया ऑफकैनवास मेनू घटक | ||
* वैनिला जावास्क्रिप्ट के पक्ष में | * वैनिला जावास्क्रिप्ट के पक्ष में जेक्वेरी पर निर्भरता को हटाना | ||
* पंक्तियों के बाहर स्थित उत्तरदायी गटर और स्तंभों का समर्थन करने के लिए ग्रिड को फिर से लिखना | * पंक्तियों के बाहर स्थित उत्तरदायी गटर और स्तंभों का समर्थन करने के लिए ग्रिड को फिर से लिखना | ||
* जेकेल (सॉफ्टवेयर) से [[ह्यूगो (सॉफ्टवेयर)]] के लिए प्रलेखन माइग्रेट करना | * जेकेल (सॉफ्टवेयर) से [[ह्यूगो (सॉफ्टवेयर)]] के लिए प्रलेखन माइग्रेट करना | ||
| Line 95: | Line 94: | ||
* एसवीजी आइकनों का कस्टम सेट जोड़ना<ref>{{Cite web|title=बूटस्ट्रैप प्रतीक|url=https://icons.getbootstrap.com/|access-date=November 7, 2022}}</ref> | * एसवीजी आइकनों का कस्टम सेट जोड़ना<ref>{{Cite web|title=बूटस्ट्रैप प्रतीक|url=https://icons.getbootstrap.com/|access-date=November 7, 2022}}</ref> | ||
* सीएसएस कस्टम गुण जोड़ना | * सीएसएस कस्टम गुण जोड़ना | ||
* | * उत्तम एपीआई | ||
* उन्नत ग्रिड प्रणाली | * उन्नत ग्रिड प्रणाली | ||
* | * उत्तम अनुकूलन डॉक्स | ||
* अद्यतन प्रपत्र | * अद्यतन प्रपत्र | ||
* आरटीएल समर्थन | * आरटीएल समर्थन | ||
| Line 105: | Line 104: | ||
{{Portal|Free and open-source software}} | {{Portal|Free and open-source software}} | ||
* सीएसएस | * सीएसएस रूपरेखा | ||
* [[जेक्वेरी मोबाइल]] | * [[जेक्वेरी मोबाइल]] | ||
* [[जावास्क्रिप्ट ढांचा]] | * [[जावास्क्रिप्ट ढांचा|जावास्क्रिप्ट रूपरेखा]] | ||
* [[जावास्क्रिप्ट पुस्तकालय]] | * [[जावास्क्रिप्ट पुस्तकालय]] | ||
इसके | इसके अतिरिक्त कई वेब_फ़्रेमवर्क बूटस्ट्रैप में रेंडरिंग का समर्थन करते हैं।<ref>{{Cite web |url = https://github.com/helloflask/bootstrap-flask|title = बूटस्ट्रैप-फ्लास्क|access-date = 2022-11-07|publisher = HelloFlask}}</ref><ref>{{Cite web |url = https://github.com/zelenij/django-bootstrap-v5|title = बूटस्ट्रैप-Django|access-date = 2022-11-07|publisher = zelenij}}</ref> | ||
| Line 121: | Line 120: | ||
{{Commons category|Bootstrap (framework)}} | {{Commons category|Bootstrap (framework)}} | ||
* | * | ||
* {{GitHub|https://github.com/twbs/Bootstrap}} | * {{GitHub|https://github.com/twbs/Bootstrap}} | ||
[[Category:2011 सॉफ्टवेयर]] | |||
[[Category: 2011 सॉफ्टवेयर]] [[Category: | [[Category:All articles containing potentially dated statements]] | ||
[[Category:Articles containing potentially dated statements from May 2023]] | |||
[[Category:Articles with invalid date parameter in template]] | |||
[[Category:CS1 English-language sources (en)]] | |||
[[Category: | [[Category:CS1 maint]] | ||
[[Category:Commons category link is locally defined]] | |||
[[Category:Created On 16/06/2023]] | [[Category:Created On 16/06/2023]] | ||
[[Category:Machine Translated Page]] | |||
[[Category:Pages with empty portal template]] | |||
[[Category:Pages with script errors]] | |||
[[Category:Portal templates with redlinked portals]] | |||
[[Category:Templates Vigyan Ready]] | |||
[[Category:एचटीएमएल]] | |||
[[Category:एमआईटी लाइसेंस का उपयोग करने वाला सॉफ्टवेयर]] | |||
[[Category:जावास्क्रिप्ट पुस्तकालय]] | |||
[[Category:जावास्क्रिप्ट में प्रोग्राम किया गया मुफ्त सॉफ्टवेयर]] | |||
[[Category:ट्विटर]] | |||
[[Category:प्रतिक्रियात्मक वेब डिज़ाइन]] | |||
[[Category:मोबाइल वेब]] | |||
[[Category:वेब डिजाइन]] | |||
[[Category:वेब विकास]] | |||
[[Category:सीएसएस ढांचे]] | |||
Latest revision as of 11:42, 3 July 2023
 | |
| Original author(s) | Mark Otto, Jacob Thornton |
|---|---|
| Developer(s) | Bootstrap Core Team |
| Initial release | August 19, 2011 |
| Stable release | Script error: The module returned a nil value. It is supposed to return an export table.
/ Script error: The module returned a nil value. It is supposed to return an export table. |
| Preview release | v5.3.0-alpha3
/ April 3, 2023 |
| Repository | Bootstrap Repository |
| Written in | HTML, CSS, Less (v3), Sass (v4) and JavaScript |
| Platform | Web platform |
| License | MIT License (Apache License 2.0 prior to 3.1.0) |
बूटस्ट्रैप एक स्वतंत्र और ओपन-सोर्स सीएसएस फ्रेमवर्क है जो रिस्पॉन्सिव, मोबाइल-फर्स्ट फ्रंट-एंड वेब डेवलपमेंट पर निर्देशित है। इसमें टाइपोग्राफी, फॉर्म, बटन, नेविगेशन और अन्य इंटरफ़ेस घटकों के लिए एचटीएमएल, सीएसएस और (वैकल्पिक रूप से) जावास्क्रिप्ट-आधारित डिज़ाइन टेम्पलेट सम्मिलित हैं।
As of May 2023[update], बूटस्ट्रैप 164,000 से अधिक सितारों के साथ, गिटहब पर 17वां सबसे स्टार्रेड प्रोजेक्ट (चौथी सबसे स्टार्रेड लाइब्रेरी) है।[1] डब्लू3टेक के अनुसार, बूटस्ट्रैप का उपयोग सभी वेबसाइटों के 19.2% द्वारा किया जाता है।[2]
सुविधाएँ
बूटस्ट्रैप एचटीएमएल, एचटीएमएल और जेएस लाइब्रेरी है जो सूचनात्मक वेब पेजों (वेब अनुप्रयोगों के विपरीत) के विकास को सरल बनाने पर केंद्रित है। इसे वेब प्रोजेक्ट में जोड़ने का प्राथमिक उद्देश्य बूटस्ट्रैप के रंग, आकार, फ़ॉन्ट और लेआउट के विकल्पों को उस प्रोजेक्ट पर प्रयुक्त करना है। जैसे, प्राथमिक कारक यह है कि क्या प्रभारी डेवलपर्स उन विकल्पों को अपनी पसंद के अनुसार पाते हैं। बार किसी प्रोजेक्ट में जोड़े जाने के बाद, बूटस्ट्रैप सभी एचटीएमएल तत्वों के लिए मूल शैली परिभाषाएँ प्रदान करता है। परिणाम वेब ब्राउज़र में गद्य, तालिकाओं और प्रपत्र तत्वों के लिए समान उपस्थिति है। इसके अतिरिक्त डेवलपर्स बूटस्ट्रैप में परिभाषित सीएसएस कक्षाओं का लाभ उठा सकते हैं जिससे उनकी सामग्री के स्वरूप को और अधिक अनुकूलित किया जा सकता है। उदाहरण के लिए, इस प्रकार बूटस्ट्रैप ने हल्के और गहरे रंग की तालिकाओं, पृष्ठ शीर्षकों, अधिक प्रमुख पुल उद्धरणों और हाइलाइट वाले टेक्स्ट के लिए प्रावधान किया है।
बूटस्ट्रैप कई जावास्क्रिप्ट घटकों के साथ आता है जिन्हें जेक्वेरी जैसे अन्य पुस्तकालयों की आवश्यकता नहीं होती है। वे संवाद बॉक्स, टूलटिप, प्रोग्रेस बार, नेविगेशन ड्रॉप-डाउन और हिंडोला जैसे अतिरिक्त यूजर इंटरफेस तत्व प्रदान करते हैं। प्रत्येक बूटस्ट्रैप घटक में एचटीएमएल संरचना, एचटीएमएल घोषणाएँ और कुछ स्थितियों में जावास्क्रिप्ट कोड सम्मिलित होता है। वे कुछ उपस्थित इंटरफ़ेस तत्वों की कार्यक्षमता भी बढ़ाते हैं, उदाहरण के लिए इनपुट फ़ील्ड के लिए ऑटो-पूर्ण फ़ंक्शन भी सम्मिलित है ।

बूटस्ट्रैप के सबसे प्रमुख घटक इसके लेआउट घटक हैं, क्योंकि वे संपूर्ण वेब पेज को प्रभावित करते हैं। मूल लेआउट घटक को कंटेनर कहा जाता है, क्योंकि पृष्ठ में प्रत्येक अन्य तत्व इसमें रखा गया है। इस प्रकार डेवलपर्स निश्चित-चौड़ाई वाले कंटेनर और द्रव-चौड़ाई वाले कंटेनर के बीच चयन कर सकते हैं। जबकि बाद वाला सदैव वेब पेज के साथ चौड़ाई भरता है, पूर्व में पांच पूर्वनिर्धारित निश्चित चौड़ाई में से का उपयोग करता है, जो पृष्ठ को दिखाने वाले स्क्रीन के आकार पर निर्भर करता है:
- 576 पिक्सेल से छोटा
- 576–768 पिक्सेल
- 768–992 पिक्सेल
- 992–1200 पिक्सेल
- 1200 पिक्सेल से बड़ा
एक बार कंटेनर स्थापित होने के बाद, अन्य बूटस्ट्रैप लेआउट घटक पंक्तियों और स्तंभों को परिभाषित करके एचटीएमएल फ्लेक्सबॉक्स लेआउट को प्रयुक्त करते हैं।
बूटस्ट्रैप का पूर्व-संकलित संस्करण सीएसएस फ़ाइल और तीन जावास्क्रिप्ट फ़ाइलों के रूप में उपलब्ध है जिसे आसानी से किसी भी परियोजना में जोड़ा जा सकता है। बूटस्ट्रैप का राव रूप, चूँकि , डेवलपर्स को आगे के अनुकूलन और आकार अनुकूलन को प्रयुक्त करने में सक्षम बनाता है। यह राव रूप मॉड्यूलर है, जिसका अर्थ है कि डेवलपर अनावश्यक घटकों को हटा सकता है, थीम प्रयुक्त कर सकता है और असम्बद्ध सास (स्टाइलशीट भाषा) फ़ाइलों को संशोधित कर सकता है।
इतिहास
प्रारंभिक प्रारंभ
बूटस्ट्रैप, जिसे मूल रूप से ट्विटर ब्लूप्रिंट नाम दिया गया था, जिसको ट्विटर पर मार्क ओटो और जैकब थॉर्नटन द्वारा आंतरिक उपकरणों में स्थिरता को प्रोत्साहित करने के लिए रूपरेखा के रूप में विकसित किया गया था। बूटस्ट्रैप से पहले, इंटरफ़ेस विकास के लिए विभिन्न पुस्तकालयों का उपयोग किया गया था, जिसके कारण विसंगतियां और उच्च रखरखाव का भार था। ओटो के अनुसार:
डेवलपर्स का एक बहुत छोटा समूह और मैं एक नए आंतरिक उपकरण को डिजाइन करने और बनाने के लिए एकजुट हुए और हमें कुछ और करने का अवसर मिला। उस प्रक्रिया के माध्यम से, हमने स्वयं को किसी अन्य आंतरिक उपकरण की तुलना में कहीं अधिक महत्वपूर्ण चीज़ बनाते हुए देखा। महीनों बाद, हमने कंपनी के अंदर सामान्य डिज़ाइन पैटर्न और परिसंपत्तियों को दस्तावेजित करने और साझा करने के विधि के रूप में बूटस्ट्रैप का प्रारंभिक संस्करण तैयार किया।[3]
एक छोटे समूह द्वारा कुछ महीनों के विकास के बाद, ट्विटर पर कई डेवलपर्स ने हैक वीक के भाग के रूप में परियोजना में योगदान देना प्रारंभ किया था, ट्विटर विकास टीम के लिए हैकथॉन-शैली सप्ताह इसका नाम बदलकर ट्विटर ब्लूप्रिंट से बूटस्ट्रैप कर दिया गया और 19 अगस्त, 2011 को ओपन-सोर्स प्रोजेक्ट के रूप में प्रसारित किया गया।[4] इसे ओटो, थॉर्नटन, कोर डेवलपर्स के छोटे समूह और योगदानकर्ताओं के बड़े समुदाय द्वारा बनाए रखना जारी रखा गया है।[5]
बूटस्ट्रैप 2
31 जनवरी 2012 को, बूटस्ट्रैप 2 जारी किया गया, जिसमें ग्लिफ़िकॉन्स के लिए अंतर्निहित समर्थन, कई नए घटकों के साथ-साथ कई उपस्थित घटकों में परिवर्तन सम्मिलित थे। यह संस्करण उत्तरदायी वेब डिज़ाइन का समर्थन करता है, जिसका अर्थ है कि उपयोग किए गए उपकरण (चाहे डेस्कटॉप, टैबलेट, मोबाइल फोन) की विशेषताओं को ध्यान में रखते हुए वेब पेजों का लेआउट गतिशील रूप से समायोजित होता है।[6]
बूटस्ट्रैप 3
19 अगस्त 2013 को बूटस्ट्रैप 3 को प्रसारित किया गया। इसने घटकों को फ्लैट डिजाइन और उत्तरदायी वेब डिजाइन या मोबाइल फर्स्ट, विनीत जावास्क्रिप्ट और प्रगतिशील वृद्धि दृष्टिकोण का उपयोग करने के लिए फिर से डिजाइन किया गया था।[7] बूटस्ट्रैप 3 नाम स्थान इवेंट्स के साथ नया प्लगइन सिस्टम प्रस्तुत करता है। बूटस्ट्रैप 3 ने इंटरनेट एक्सप्लोरर 7 और फ़ायरफ़ॉक्स 3.6 का समर्थन छोड़ दिया, परन्तु इन ब्राउज़रों के लिए वैकल्पिक पॉलीफ़िल (प्रोग्रामिंग) है।[8]
बूटस्ट्रैप 4
ओटो ने 29 अक्टूबर 2014 को बूटस्ट्रैप 4 की घोषणा की थी।[9] और बूटस्ट्रैप 4 का पहला अल्फा संस्करण 19 अगस्त 2015 को जारी किया गया था।[10] इसी प्रकार पहला बीटा संस्करण 10 अगस्त, 2017 को जारी किया गया था।[11] बूटस्ट्रैप 4 पर काम करने के लिए समय खाली करने के लिए ओटो ने 6 सितंबर, 2016 को बूटस्ट्रैप 3 पर काम निलंबित कर दिया। बूटस्ट्रैप 4 को 18 जनवरी, 2018 को अंतिम रूप दिया गया।[12]
महत्वपूर्ण परिवर्तनों में सम्मिलित हैं:
- कोड का प्रमुख पुनर्लेखन
- लेस (स्टाइलशीट भाषा) को सैस (स्टाइलशीट भाषा) से बदलना
Reboot, को जोड़नाNormalizeके आधार पर, एकल फ़ाइल में तत्व-विशिष्ट सीएसएस परिवर्तनों का एक संग्रह है- इंटरनेट एक्सप्लोरर 8, इंटरनेट एक्सप्लोरर 9 और आईओएस6 के लिए समर्थन बंद करना है
- सीएसएस लचीला बॉक्स लेआउट समर्थन
- नेविगेशन अनुकूलन विकल्प जोड़ना
- उत्तरदायी रिक्ति और आकार उपयोगिताओं को जोड़ना
- सीएसएस में पिक्सेल यूनिट से रूट एम एस में स्विच करना
- बढ़ी हुई पठनीयता के लिए वैश्विक फ़ॉन्ट आकार को 14px से बढ़ाकर 16px करना
panel,thumbnail,pager, औरwellअवयव को हटानाGlyphiconsआइकन फ़ॉन्ट को हटाना- उपयोगिता वर्गों की विशाल संख्या
- उत्तम फॉर्म स्टाइलिंग, बटन, ड्रॉप-डाउन मेनू, मीडिया ऑब्जेक्ट और इमेज क्लासेस
बूटस्ट्रैप 4 गूगल क्रोम, फ़ायरफ़ॉक्स, इंटरनेट एक्सप्लोरर, ओपेरा (वेब ब्राउज़र), और सफारी (वेब ब्राउज़र) (विंडोज को छोड़कर) के नवीनतम संस्करणों का समर्थन करता है। यह अतिरिक्त रूप से इंटरनेट एक्सप्लोरर 10 और नवीनतम फ़ायरफ़ॉक्स विस्तारित समर्थन रिलीज़ (ईएसआर) का समर्थन करता है।[13]
बूटस्ट्रैप 5
बूटस्ट्रैप 5 आधिकारिक तौर पर 5 मई, 2021 को जारी किया गया था।[14][15]
प्रमुख परिवर्तनों में सम्मिलित हैं:[16]
- नया ऑफकैनवास मेनू घटक
- वैनिला जावास्क्रिप्ट के पक्ष में जेक्वेरी पर निर्भरता को हटाना
- पंक्तियों के बाहर स्थित उत्तरदायी गटर और स्तंभों का समर्थन करने के लिए ग्रिड को फिर से लिखना
- जेकेल (सॉफ्टवेयर) से ह्यूगो (सॉफ्टवेयर) के लिए प्रलेखन माइग्रेट करना
- इंटरनेट एक्सप्लोरर के लिए समर्थन छोड़ना[17]
- टेस्टिंग इंफ्रास्ट्रक्चर को क्विनिट से जैस्मीन (जावास्क्रिप्ट टेस्टिंग फ्रेमवर्क) में ले जाना
- एसवीजी आइकनों का कस्टम सेट जोड़ना[18]
- सीएसएस कस्टम गुण जोड़ना
- उत्तम एपीआई
- उन्नत ग्रिड प्रणाली
- उत्तम अनुकूलन डॉक्स
- अद्यतन प्रपत्र
- आरटीएल समर्थन
यह भी देखें
- सीएसएस रूपरेखा
- जेक्वेरी मोबाइल
- जावास्क्रिप्ट रूपरेखा
- जावास्क्रिप्ट पुस्तकालय
इसके अतिरिक्त कई वेब_फ़्रेमवर्क बूटस्ट्रैप में रेंडरिंग का समर्थन करते हैं।[19][20]
संदर्भ
- ↑ "Search · stars:>100000". GitHub (in English). Retrieved 2022-12-04.
- ↑ "वेबसाइटों के लिए बूटस्ट्रैप के उपयोग के आंकड़े और बाजार हिस्सेदारी". w3techs.com (in English). Retrieved January 24, 2023.
{{cite web}}: CS1 maint: url-status (link) - ↑ Otto, Mark (January 17, 2012). "Bootstrap in A List Apart No. 342". Mark Otto's blog. Archived from the original on October 28, 2016. Retrieved February 23, 2017.
- ↑ Otto, Mark (August 19, 2011). "ट्विटर से बूटस्ट्रैप". Developer Blog. Twitter. Archived from the original on February 23, 2017. Retrieved February 23, 2017.
- ↑ "के बारे में". Bootstrap. Retrieved February 23, 2017.
- ↑ Otto, Mark (January 31, 2012). "Say hello to Bootstrap 2.0". Developer Blog. Twitter. Archived from the original on February 23, 2017. Retrieved February 23, 2017.
- ↑ Gaikwad, Suraj Shahu; Adkar, Pratibha. "बूटस्ट्रैप फ्रेमवर्क पर एक समीक्षा पत्र" (PDF). IRE Journals. 2 (10).
- ↑ Otto, Mark (August 19, 2013). "Bootstrap 3 released". Archived from the original on October 21, 2016. Retrieved February 23, 2017.
- ↑ Otto, Mark (October 29, 2014). "Bootstrap 3.3.0 released". Archived from the original on July 24, 2016. Retrieved February 23, 2017.
- ↑ Otto, Mark (August 19, 2015). "Bootstrap 4 alpha". Archived from the original on January 23, 2017. Retrieved February 23, 2017.
- ↑ Otto, Mark; Thornton, Jacob (August 10, 2017). "Bootstrap 4 Beta". Retrieved August 16, 2017.
- ↑ "Bootstrap 4". blog.getbootstrap.com (in English). January 18, 2018. Retrieved February 5, 2021.
- ↑ "समर्थित ब्राउज़र". Bootstrap. Retrieved February 23, 2017.
- ↑ "Release Release v5.0.0 (#33647) · twbs/bootstrap". GitHub (in English). Retrieved May 5, 2021.
- ↑ "Bootstrap 5". blog.getbootstrap.com. May 5, 2021.
- ↑ "Bootstrap 5 grid by MartijnCuppens · Pull Request #28517 · twbs/bootstrap". GitHub (in English). Retrieved September 29, 2019.
- ↑ "v5: drop Internet Explorer support by XhmikosR · Pull Request #30377 · twbs/bootstrap". GitHub (in English). Retrieved April 7, 2020.
- ↑ "बूटस्ट्रैप प्रतीक". Retrieved November 7, 2022.
- ↑ "बूटस्ट्रैप-फ्लास्क". HelloFlask. Retrieved 2022-11-07.
- ↑ "बूटस्ट्रैप-Django". zelenij. Retrieved 2022-11-07.