बूटस्ट्रैप (फ्रंट-एंड फ्रेमवर्क): Difference between revisions
(Created page with "{{Use mdy dates|date=June 2021}} {{Short description|Web design front-end framework}} {{Infobox software | name = Bootstrap | logo = Boots...") |
No edit summary |
||
| Line 1: | Line 1: | ||
{{Infobox software | {{Infobox software | ||
| name = Bootstrap | | name = Bootstrap | ||
| Line 18: | Line 15: | ||
}} | }} | ||
बूटस्ट्रैप उत्तरदायी, उत्तरदायी वेब डिज़ाइन # मोबाइल फ़र्स्ट, विनीत [[जावास्क्रिप्ट]], और प्रगतिशील संवर्द्धन | मोबाइल-फ़र्स्ट [[ फ्रंट-एंड वेब विकास ]] पर निर्देशित | बूटस्ट्रैप उत्तरदायी, उत्तरदायी वेब डिज़ाइन # मोबाइल फ़र्स्ट, विनीत [[जावास्क्रिप्ट]], और प्रगतिशील संवर्द्धन | मोबाइल-फ़र्स्ट [[ फ्रंट-एंड वेब विकास |फ्रंट-एंड वेब विकास]] पर निर्देशित मुफ़्त और ओपन-सोर्स [[CSS]] फ्रेमवर्क है। इसमें [[HTML]], CSS और (वैकल्पिक रूप से) वेब डिज़ाइन के लिए जावास्क्रिप्ट-आधारित डिज़ाइन टेम्प्लेट # टाइपोग्राफी, फॉर्म (HTML), बटन (कंप्यूटिंग) #HTML, वेब नेविगेशन # स्थानीय वेबसाइट नेविगेशन और अन्य इंटरफ़ेस घटक शामिल हैं। | ||
{{As of|2023|May}}, बूटस्ट्रैप 164,000 से अधिक सितारों के साथ, [[GitHub]] पर 17वां सबसे तारांकित प्रोजेक्ट (चौथी सबसे तारांकित लाइब्रेरी) है।<ref name="most-starred">{{Cite web |title=Search · stars:>100000 |url=https://github.com/search?q=stars:%3E100000&type=repositories |access-date=2022-12-04 |website=GitHub |language=en}}</ref> W3Tech के अनुसार, बूटस्ट्रैप का उपयोग सभी वेबसाइटों के 19.2% द्वारा किया जाता है।<ref>{{Cite web|title=वेबसाइटों के लिए बूटस्ट्रैप के उपयोग के आंकड़े और बाजार हिस्सेदारी|url=https://w3techs.com/technologies/details/cs-bootstrap|url-status=live|access-date=January 24, 2023|website=w3techs.com|language=en}}</ref> | {{As of|2023|May}}, बूटस्ट्रैप 164,000 से अधिक सितारों के साथ, [[GitHub]] पर 17वां सबसे तारांकित प्रोजेक्ट (चौथी सबसे तारांकित लाइब्रेरी) है।<ref name="most-starred">{{Cite web |title=Search · stars:>100000 |url=https://github.com/search?q=stars:%3E100000&type=repositories |access-date=2022-12-04 |website=GitHub |language=en}}</ref> W3Tech के अनुसार, बूटस्ट्रैप का उपयोग सभी वेबसाइटों के 19.2% द्वारा किया जाता है।<ref>{{Cite web|title=वेबसाइटों के लिए बूटस्ट्रैप के उपयोग के आंकड़े और बाजार हिस्सेदारी|url=https://w3techs.com/technologies/details/cs-bootstrap|url-status=live|access-date=January 24, 2023|website=w3techs.com|language=en}}</ref> | ||
| Line 25: | Line 22: | ||
== सुविधाएँ == | == सुविधाएँ == | ||
बूटस्ट्रैप | बूटस्ट्रैप HTML, CSS और JS लाइब्रेरी है जो सूचनात्मक वेब पेजों (वेब अनुप्रयोगों के विपरीत) के विकास को सरल बनाने पर केंद्रित है। इसे वेब प्रोजेक्ट में जोड़ने का प्राथमिक उद्देश्य बूटस्ट्रैप के रंग, आकार, फ़ॉन्ट और लेआउट के विकल्पों को उस प्रोजेक्ट पर लागू करना है। जैसे, प्राथमिक कारक यह है कि क्या प्रभारी डेवलपर्स उन विकल्पों को अपनी पसंद के अनुसार पाते हैं। बार किसी प्रोजेक्ट में जोड़े जाने के बाद, बूटस्ट्रैप सभी HTML तत्वों के लिए मूल शैली परिभाषाएँ प्रदान करता है। परिणाम [[वेब ब्राउज़र]]ों में गद्य, तालिकाओं और प्रपत्र तत्वों के लिए समान उपस्थिति है। इसके अलावा, डेवलपर्स बूटस्ट्रैप में परिभाषित सीएसएस कक्षाओं का लाभ उठा सकते हैं ताकि उनकी सामग्री के स्वरूप को और अधिक अनुकूलित किया जा सके। उदाहरण के लिए, बूटस्ट्रैप ने हल्के और गहरे रंग की तालिकाओं, पृष्ठ शीर्षकों, अधिक प्रमुख पुल उद्धरणों और हाइलाइट वाले टेक्स्ट के लिए प्रावधान किया है। | ||
बूटस्ट्रैप कई जावास्क्रिप्ट घटकों के साथ आता है जिन्हें [[jQuery]] जैसे अन्य पुस्तकालयों की आवश्यकता नहीं होती है। वे [[ संवाद बकस ]], [[टूलटिप]]्स, प्रोग्रेस बार, नेविगेशन ड्रॉप-डाउन और हिंडोला जैसे अतिरिक्त यूजर इंटरफेस तत्व प्रदान करते हैं। प्रत्येक बूटस्ट्रैप घटक में | बूटस्ट्रैप कई जावास्क्रिप्ट घटकों के साथ आता है जिन्हें [[jQuery]] जैसे अन्य पुस्तकालयों की आवश्यकता नहीं होती है। वे [[ संवाद बकस |संवाद बकस]] , [[टूलटिप]]्स, प्रोग्रेस बार, नेविगेशन ड्रॉप-डाउन और हिंडोला जैसे अतिरिक्त यूजर इंटरफेस तत्व प्रदान करते हैं। प्रत्येक बूटस्ट्रैप घटक में HTML संरचना, CSS घोषणाएँ और कुछ मामलों में जावास्क्रिप्ट कोड शामिल होता है। वे कुछ मौजूदा इंटरफ़ेस तत्वों की कार्यक्षमता भी बढ़ाते हैं, उदाहरण के लिए इनपुट फ़ील्ड के लिए ऑटो-पूर्ण फ़ंक्शन। | ||
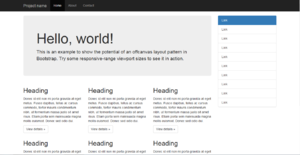
[[File:Twitter Bootstrap Under Firefox 32.png|alt=Example of a webpage using Bootstrap framework|thumb|[[फ़ायरफ़ॉक्स]] में प्रदान किए गए बूटस्ट्रैप ढांचे का उपयोग कर | [[File:Twitter Bootstrap Under Firefox 32.png|alt=Example of a webpage using Bootstrap framework|thumb|[[फ़ायरफ़ॉक्स]] में प्रदान किए गए बूटस्ट्रैप ढांचे का उपयोग कर वेबपेज का उदाहरण]]बूटस्ट्रैप के सबसे प्रमुख घटक इसके लेआउट घटक हैं, क्योंकि वे संपूर्ण वेब पेज को प्रभावित करते हैं। मूल लेआउट घटक को कंटेनर कहा जाता है, क्योंकि पृष्ठ में प्रत्येक अन्य तत्व इसमें रखा गया है। डेवलपर्स निश्चित-चौड़ाई वाले कंटेनर और द्रव-चौड़ाई वाले कंटेनर के बीच चयन कर सकते हैं। जबकि बाद वाला हमेशा वेब पेज के साथ चौड़ाई भरता है, पूर्व में पांच पूर्वनिर्धारित निश्चित चौड़ाई में से का उपयोग करता है, जो पृष्ठ को दिखाने वाले स्क्रीन के आकार पर निर्भर करता है: | ||
* 576 पिक्सेल से छोटा | * 576 पिक्सेल से छोटा | ||
* 576–768 पिक्सेल | * 576–768 पिक्सेल | ||
| Line 36: | Line 33: | ||
* 1200 पिक्सेल से बड़ा | * 1200 पिक्सेल से बड़ा | ||
एक बार | एक बार कंटेनर होने के बाद, अन्य बूटस्ट्रैप लेआउट घटक पंक्तियों और स्तंभों को परिभाषित करके CSS फ्लेक्सबॉक्स लेआउट को लागू करते हैं। | ||
बूटस्ट्रैप का | बूटस्ट्रैप का पूर्व-संकलित संस्करण सीएसएस फ़ाइल और तीन जावास्क्रिप्ट फ़ाइलों के रूप में उपलब्ध है जिसे आसानी से किसी भी परियोजना में जोड़ा जा सकता है। बूटस्ट्रैप का कच्चा रूप, हालांकि, डेवलपर्स को आगे के अनुकूलन और आकार अनुकूलन को लागू करने में सक्षम बनाता है। यह कच्चा रूप मॉड्यूलर है, जिसका अर्थ है कि डेवलपर अनावश्यक घटकों को हटा सकता है, थीम लागू कर सकता है और असम्बद्ध [[सास (स्टाइलशीट भाषा)]] फ़ाइलों को संशोधित कर सकता है। | ||
== इतिहास == | == इतिहास == | ||
| Line 44: | Line 41: | ||
=== प्रारंभिक शुरुआत === | === प्रारंभिक शुरुआत === | ||
बूटस्ट्रैप, जिसे मूल रूप से [[ट्विटर]] ब्लूप्रिंट नाम दिया गया था, को ट्विटर पर मार्क ओटो और जैकब थॉर्नटन द्वारा आंतरिक उपकरणों में स्थिरता को प्रोत्साहित करने के लिए | बूटस्ट्रैप, जिसे मूल रूप से [[ट्विटर]] ब्लूप्रिंट नाम दिया गया था, को ट्विटर पर मार्क ओटो और जैकब थॉर्नटन द्वारा आंतरिक उपकरणों में स्थिरता को प्रोत्साहित करने के लिए रूपरेखा के रूप में विकसित किया गया था। बूटस्ट्रैप से पहले, इंटरफ़ेस विकास के लिए विभिन्न पुस्तकालयों का उपयोग किया गया था, जिसके कारण विसंगतियां और उच्च रखरखाव का बोझ था। ओटो के अनुसार: | ||
{{quote|A super small group of developers and I got together to design and build a new internal tool and saw an opportunity to do something more. Through that process, we saw ourselves build something much more substantial than another internal tool. Months later, we ended up with an early version of Bootstrap as a way to document and share common design patterns and assets within the company.<ref name="bootstrap a list apart">{{cite web | url = http://markdotto.com/2012/01/17/bootstrap-in-a-list-apart-342/ | title = Bootstrap in A List Apart No. 342 | last = Otto | first = Mark | date = January 17, 2012 | website = Mark Otto's blog | archive-url = https://web.archive.org/web/20161028153404/http://markdotto.com/2012/01/17/bootstrap-in-a-list-apart-342/ | archive-date = October 28, 2016 | url-status = live | access-date = February 23, 2017}}</ref>|sign=|source=}} | {{quote|A super small group of developers and I got together to design and build a new internal tool and saw an opportunity to do something more. Through that process, we saw ourselves build something much more substantial than another internal tool. Months later, we ended up with an early version of Bootstrap as a way to document and share common design patterns and assets within the company.<ref name="bootstrap a list apart">{{cite web | url = http://markdotto.com/2012/01/17/bootstrap-in-a-list-apart-342/ | title = Bootstrap in A List Apart No. 342 | last = Otto | first = Mark | date = January 17, 2012 | website = Mark Otto's blog | archive-url = https://web.archive.org/web/20161028153404/http://markdotto.com/2012/01/17/bootstrap-in-a-list-apart-342/ | archive-date = October 28, 2016 | url-status = live | access-date = February 23, 2017}}</ref>|sign=|source=}} | ||
एक छोटे समूह द्वारा कुछ महीनों के विकास के बाद, ट्विटर पर कई डेवलपर्स ने हैक वीक के | एक छोटे समूह द्वारा कुछ महीनों के विकास के बाद, ट्विटर पर कई डेवलपर्स ने हैक वीक के भाग के रूप में परियोजना में योगदान देना शुरू किया, ट्विटर विकास टीम के लिए हैकथॉन-शैली सप्ताह। इसका नाम बदलकर ट्विटर ब्लूप्रिंट से बूटस्ट्रैप कर दिया गया और 19 अगस्त, 2011 को ओपन-सोर्स प्रोजेक्ट के रूप में जारी किया गया।<ref name="v1-release">{{cite web | url = https://blog.twitter.com/2011/bootstrap-twitter | title = ट्विटर से बूटस्ट्रैप| last = Otto | first = Mark | date = August 19, 2011 | website = Developer Blog | publisher = Twitter | archive-url = https://web.archive.org/web/20170223125113/https://blog.twitter.com/2011/bootstrap-twitter | archive-date = February 23, 2017 | url-status = live | access-date = February 23, 2017}}</ref> इसे ओटो, थॉर्नटन, कोर डेवलपर्स के छोटे समूह और योगदानकर्ताओं के बड़े समुदाय द्वारा बनाए रखना जारी रखा गया है।<ref name="about">{{cite web | url =https://getbootstrap.com/about/ | title = के बारे में| website = Bootstrap | access-date = February 23, 2017}}</ref> | ||
| Line 58: | Line 55: | ||
=== बूटस्ट्रैप 3 === | === बूटस्ट्रैप 3 === | ||
19 अगस्त 2013 को बूटस्ट्रैप 3 को रिलीज़ किया गया। इसने घटकों को [[फ्लैट डिजाइन]] और | 19 अगस्त 2013 को बूटस्ट्रैप 3 को रिलीज़ किया गया। इसने घटकों को [[फ्लैट डिजाइन]] और उत्तरदायी वेब डिजाइन # मोबाइल फर्स्ट, विनीत जावास्क्रिप्ट और प्रगतिशील वृद्धि दृष्टिकोण का उपयोग करने के लिए फिर से डिजाइन किया।<ref>{{cite journal|first1=Suraj Shahu|last1=Gaikwad|first2=Pratibha| last2=Adkar|title=बूटस्ट्रैप फ्रेमवर्क पर एक समीक्षा पत्र|url=https://www.irejournals.com/formatedpaper/1701173.pdf|journal=IRE Journals|volume=2|issue=10}}</ref> बूटस्ट्रैप 3 [[ नाम स्थान |नाम स्थान]] इवेंट्स के साथ नया प्लगइन सिस्टम पेश करता है। बूटस्ट्रैप 3 ने इंटरनेट एक्सप्लोरर 7 और फ़ायरफ़ॉक्स 3.6 का समर्थन छोड़ दिया, लेकिन इन ब्राउज़रों के लिए वैकल्पिक [[पॉलीफ़िल (प्रोग्रामिंग)]] है।<ref name="v3-release">{{cite web | url = https://blog.getbootstrap.com/2013/08/19/bootstrap-3-released/ | title = Bootstrap 3 released | last = Otto | first = Mark | date = August 19, 2013 | archive-url = https://web.archive.org/web/20161021202024/http://blog.getbootstrap.com/2013/08/19/bootstrap-3-released/ | archive-date = October 21, 2016 | url-status = live | access-date = February 23, 2017}}</ref> | ||
| Line 68: | Line 65: | ||
* कोड का प्रमुख पुनर्लेखन | * कोड का प्रमुख पुनर्लेखन | ||
* [[कम (स्टाइलशीट भाषा)]] को सैस (स्टाइलशीट भाषा) से बदलना | * [[कम (स्टाइलशीट भाषा)]] को सैस (स्टाइलशीट भाषा) से बदलना | ||
* इसका जोड़ <code>Reboot</code>, तत्व-विशिष्ट CSS का | * इसका जोड़ <code>Reboot</code>, तत्व-विशिष्ट CSS का संग्रह फ़ाइल में बदलता है, पर आधारित है <code>Normalize</code> | ||
* [[Internet Explorer 8]], [[Internet Explorer 9]] और [[iOS 6]] के लिए समर्थन बंद करना | * [[Internet Explorer 8]], [[Internet Explorer 9]] और [[iOS 6]] के लिए समर्थन बंद करना | ||
* [[सीएसएस लचीला बॉक्स लेआउट]] समर्थन | * [[सीएसएस लचीला बॉक्स लेआउट]] समर्थन | ||
* नेविगेशन अनुकूलन विकल्प जोड़ना | * नेविगेशन अनुकूलन विकल्प जोड़ना | ||
* उत्तरदायी रिक्ति और आकार उपयोगिताओं को जोड़ना | * उत्तरदायी रिक्ति और आकार उपयोगिताओं को जोड़ना | ||
* सीएसएस में [[ पिक्सेल ]] यूनिट से [[ रूट एम ]]एस में स्विच करना | * सीएसएस में [[ पिक्सेल |पिक्सेल]] यूनिट से [[ रूट एम |रूट एम]] एस में स्विच करना | ||
* बढ़ी हुई पठनीयता के लिए वैश्विक फ़ॉन्ट आकार को 14px से बढ़ाकर 16px करना | * बढ़ी हुई पठनीयता के लिए वैश्विक फ़ॉन्ट आकार को 14px से बढ़ाकर 16px करना | ||
* गिराना <code>panel</code>, <code>thumbnail</code>, <code>pager</code>, और <code>well</code> अवयव | * गिराना <code>panel</code>, <code>thumbnail</code>, <code>pager</code>, और <code>well</code> अवयव | ||
| Line 121: | Line 118: | ||
{{Commons category|Bootstrap (framework)}} | {{Commons category|Bootstrap (framework)}} | ||
* | * | ||
* {{GitHub|https://github.com/twbs/Bootstrap}} | * {{GitHub|https://github.com/twbs/Bootstrap}} | ||
[[Category: 2011 सॉफ्टवेयर]] [[Category: सीएसएस ढांचे]] [[Category: जावास्क्रिप्ट में प्रोग्राम किया गया मुफ्त सॉफ्टवेयर]] [[Category: एचटीएमएल]] [[Category: जावास्क्रिप्ट पुस्तकालय]] [[Category: एमआईटी लाइसेंस का उपयोग करने वाला सॉफ्टवेयर]] [[Category: ट्विटर]] [[Category: वेब डिजाइन]] [[Category: वेब विकास]] [[Category: प्रतिक्रियात्मक वेब डिज़ाइन]] [[Category: मोबाइल वेब]] | [[Category: 2011 सॉफ्टवेयर]] [[Category: सीएसएस ढांचे]] [[Category: जावास्क्रिप्ट में प्रोग्राम किया गया मुफ्त सॉफ्टवेयर]] [[Category: एचटीएमएल]] [[Category: जावास्क्रिप्ट पुस्तकालय]] [[Category: एमआईटी लाइसेंस का उपयोग करने वाला सॉफ्टवेयर]] [[Category: ट्विटर]] [[Category: वेब डिजाइन]] [[Category: वेब विकास]] [[Category: प्रतिक्रियात्मक वेब डिज़ाइन]] [[Category: मोबाइल वेब]] | ||
Revision as of 09:31, 24 June 2023
 | |
| Original author(s) | Mark Otto, Jacob Thornton |
|---|---|
| Developer(s) | Bootstrap Core Team |
| Initial release | August 19, 2011 |
| Stable release | Script error: The module returned a nil value. It is supposed to return an export table.
/ Script error: The module returned a nil value. It is supposed to return an export table. |
| Preview release | v5.3.0-alpha3
/ April 3, 2023 |
| Repository | Bootstrap Repository |
| Written in | HTML, CSS, Less (v3), Sass (v4) and JavaScript |
| Platform | Web platform |
| License | MIT License (Apache License 2.0 prior to 3.1.0) |
बूटस्ट्रैप उत्तरदायी, उत्तरदायी वेब डिज़ाइन # मोबाइल फ़र्स्ट, विनीत जावास्क्रिप्ट, और प्रगतिशील संवर्द्धन | मोबाइल-फ़र्स्ट फ्रंट-एंड वेब विकास पर निर्देशित मुफ़्त और ओपन-सोर्स CSS फ्रेमवर्क है। इसमें HTML, CSS और (वैकल्पिक रूप से) वेब डिज़ाइन के लिए जावास्क्रिप्ट-आधारित डिज़ाइन टेम्प्लेट # टाइपोग्राफी, फॉर्म (HTML), बटन (कंप्यूटिंग) #HTML, वेब नेविगेशन # स्थानीय वेबसाइट नेविगेशन और अन्य इंटरफ़ेस घटक शामिल हैं।
As of May 2023[update], बूटस्ट्रैप 164,000 से अधिक सितारों के साथ, GitHub पर 17वां सबसे तारांकित प्रोजेक्ट (चौथी सबसे तारांकित लाइब्रेरी) है।[1] W3Tech के अनुसार, बूटस्ट्रैप का उपयोग सभी वेबसाइटों के 19.2% द्वारा किया जाता है।[2]
सुविधाएँ
बूटस्ट्रैप HTML, CSS और JS लाइब्रेरी है जो सूचनात्मक वेब पेजों (वेब अनुप्रयोगों के विपरीत) के विकास को सरल बनाने पर केंद्रित है। इसे वेब प्रोजेक्ट में जोड़ने का प्राथमिक उद्देश्य बूटस्ट्रैप के रंग, आकार, फ़ॉन्ट और लेआउट के विकल्पों को उस प्रोजेक्ट पर लागू करना है। जैसे, प्राथमिक कारक यह है कि क्या प्रभारी डेवलपर्स उन विकल्पों को अपनी पसंद के अनुसार पाते हैं। बार किसी प्रोजेक्ट में जोड़े जाने के बाद, बूटस्ट्रैप सभी HTML तत्वों के लिए मूल शैली परिभाषाएँ प्रदान करता है। परिणाम वेब ब्राउज़रों में गद्य, तालिकाओं और प्रपत्र तत्वों के लिए समान उपस्थिति है। इसके अलावा, डेवलपर्स बूटस्ट्रैप में परिभाषित सीएसएस कक्षाओं का लाभ उठा सकते हैं ताकि उनकी सामग्री के स्वरूप को और अधिक अनुकूलित किया जा सके। उदाहरण के लिए, बूटस्ट्रैप ने हल्के और गहरे रंग की तालिकाओं, पृष्ठ शीर्षकों, अधिक प्रमुख पुल उद्धरणों और हाइलाइट वाले टेक्स्ट के लिए प्रावधान किया है।
बूटस्ट्रैप कई जावास्क्रिप्ट घटकों के साथ आता है जिन्हें jQuery जैसे अन्य पुस्तकालयों की आवश्यकता नहीं होती है। वे संवाद बकस , टूलटिप्स, प्रोग्रेस बार, नेविगेशन ड्रॉप-डाउन और हिंडोला जैसे अतिरिक्त यूजर इंटरफेस तत्व प्रदान करते हैं। प्रत्येक बूटस्ट्रैप घटक में HTML संरचना, CSS घोषणाएँ और कुछ मामलों में जावास्क्रिप्ट कोड शामिल होता है। वे कुछ मौजूदा इंटरफ़ेस तत्वों की कार्यक्षमता भी बढ़ाते हैं, उदाहरण के लिए इनपुट फ़ील्ड के लिए ऑटो-पूर्ण फ़ंक्शन।

बूटस्ट्रैप के सबसे प्रमुख घटक इसके लेआउट घटक हैं, क्योंकि वे संपूर्ण वेब पेज को प्रभावित करते हैं। मूल लेआउट घटक को कंटेनर कहा जाता है, क्योंकि पृष्ठ में प्रत्येक अन्य तत्व इसमें रखा गया है। डेवलपर्स निश्चित-चौड़ाई वाले कंटेनर और द्रव-चौड़ाई वाले कंटेनर के बीच चयन कर सकते हैं। जबकि बाद वाला हमेशा वेब पेज के साथ चौड़ाई भरता है, पूर्व में पांच पूर्वनिर्धारित निश्चित चौड़ाई में से का उपयोग करता है, जो पृष्ठ को दिखाने वाले स्क्रीन के आकार पर निर्भर करता है:
- 576 पिक्सेल से छोटा
- 576–768 पिक्सेल
- 768–992 पिक्सेल
- 992–1200 पिक्सेल
- 1200 पिक्सेल से बड़ा
एक बार कंटेनर होने के बाद, अन्य बूटस्ट्रैप लेआउट घटक पंक्तियों और स्तंभों को परिभाषित करके CSS फ्लेक्सबॉक्स लेआउट को लागू करते हैं।
बूटस्ट्रैप का पूर्व-संकलित संस्करण सीएसएस फ़ाइल और तीन जावास्क्रिप्ट फ़ाइलों के रूप में उपलब्ध है जिसे आसानी से किसी भी परियोजना में जोड़ा जा सकता है। बूटस्ट्रैप का कच्चा रूप, हालांकि, डेवलपर्स को आगे के अनुकूलन और आकार अनुकूलन को लागू करने में सक्षम बनाता है। यह कच्चा रूप मॉड्यूलर है, जिसका अर्थ है कि डेवलपर अनावश्यक घटकों को हटा सकता है, थीम लागू कर सकता है और असम्बद्ध सास (स्टाइलशीट भाषा) फ़ाइलों को संशोधित कर सकता है।
इतिहास
प्रारंभिक शुरुआत
बूटस्ट्रैप, जिसे मूल रूप से ट्विटर ब्लूप्रिंट नाम दिया गया था, को ट्विटर पर मार्क ओटो और जैकब थॉर्नटन द्वारा आंतरिक उपकरणों में स्थिरता को प्रोत्साहित करने के लिए रूपरेखा के रूप में विकसित किया गया था। बूटस्ट्रैप से पहले, इंटरफ़ेस विकास के लिए विभिन्न पुस्तकालयों का उपयोग किया गया था, जिसके कारण विसंगतियां और उच्च रखरखाव का बोझ था। ओटो के अनुसार:
A super small group of developers and I got together to design and build a new internal tool and saw an opportunity to do something more. Through that process, we saw ourselves build something much more substantial than another internal tool. Months later, we ended up with an early version of Bootstrap as a way to document and share common design patterns and assets within the company.[3]
एक छोटे समूह द्वारा कुछ महीनों के विकास के बाद, ट्विटर पर कई डेवलपर्स ने हैक वीक के भाग के रूप में परियोजना में योगदान देना शुरू किया, ट्विटर विकास टीम के लिए हैकथॉन-शैली सप्ताह। इसका नाम बदलकर ट्विटर ब्लूप्रिंट से बूटस्ट्रैप कर दिया गया और 19 अगस्त, 2011 को ओपन-सोर्स प्रोजेक्ट के रूप में जारी किया गया।[4] इसे ओटो, थॉर्नटन, कोर डेवलपर्स के छोटे समूह और योगदानकर्ताओं के बड़े समुदाय द्वारा बनाए रखना जारी रखा गया है।[5]
बूटस्ट्रैप 2
31 जनवरी 2012 को, बूटस्ट्रैप 2 जारी किया गया, जिसमें ग्लिफ़िकॉन्स के लिए अंतर्निहित समर्थन, कई नए घटकों के साथ-साथ कई मौजूदा घटकों में परिवर्तन शामिल थे। यह संस्करण उत्तरदायी वेब डिज़ाइन का समर्थन करता है, जिसका अर्थ है कि उपयोग किए गए डिवाइस (चाहे डेस्कटॉप, टैबलेट, मोबाइल फोन) की विशेषताओं को ध्यान में रखते हुए वेब पेजों का लेआउट गतिशील रूप से समायोजित होता है।[6]
बूटस्ट्रैप 3
19 अगस्त 2013 को बूटस्ट्रैप 3 को रिलीज़ किया गया। इसने घटकों को फ्लैट डिजाइन और उत्तरदायी वेब डिजाइन # मोबाइल फर्स्ट, विनीत जावास्क्रिप्ट और प्रगतिशील वृद्धि दृष्टिकोण का उपयोग करने के लिए फिर से डिजाइन किया।[7] बूटस्ट्रैप 3 नाम स्थान इवेंट्स के साथ नया प्लगइन सिस्टम पेश करता है। बूटस्ट्रैप 3 ने इंटरनेट एक्सप्लोरर 7 और फ़ायरफ़ॉक्स 3.6 का समर्थन छोड़ दिया, लेकिन इन ब्राउज़रों के लिए वैकल्पिक पॉलीफ़िल (प्रोग्रामिंग) है।[8]
बूटस्ट्रैप 4
ओटो ने 29 अक्टूबर 2014 को बूटस्ट्रैप 4 की घोषणा की।[9] बूटस्ट्रैप 4 का पहला अल्फा संस्करण 19 अगस्त 2015 को जारी किया गया था।[10] पहला बीटा संस्करण 10 अगस्त, 2017 को जारी किया गया था।[11] बूटस्ट्रैप 4 पर काम करने के लिए समय खाली करने के लिए ओटो ने 6 सितंबर, 2016 को बूटस्ट्रैप 3 पर काम निलंबित कर दिया। बूटस्ट्रैप 4 को 18 जनवरी, 2018 को अंतिम रूप दिया गया।[12] महत्वपूर्ण परिवर्तनों में शामिल हैं:
- कोड का प्रमुख पुनर्लेखन
- कम (स्टाइलशीट भाषा) को सैस (स्टाइलशीट भाषा) से बदलना
- इसका जोड़
Reboot, तत्व-विशिष्ट CSS का संग्रह फ़ाइल में बदलता है, पर आधारित हैNormalize - Internet Explorer 8, Internet Explorer 9 और iOS 6 के लिए समर्थन बंद करना
- सीएसएस लचीला बॉक्स लेआउट समर्थन
- नेविगेशन अनुकूलन विकल्प जोड़ना
- उत्तरदायी रिक्ति और आकार उपयोगिताओं को जोड़ना
- सीएसएस में पिक्सेल यूनिट से रूट एम एस में स्विच करना
- बढ़ी हुई पठनीयता के लिए वैश्विक फ़ॉन्ट आकार को 14px से बढ़ाकर 16px करना
- गिराना
panel,thumbnail,pager, औरwellअवयव - गिराना
Glyphiconsचिह्न फ़ॉन्ट - बड़ी संख्याTemplate:How many उपयोगिता वर्गों की
- बेहतर फॉर्म स्टाइलिंग, बटन, ड्रॉप-डाउन मेनू, मीडिया ऑब्जेक्ट और इमेज क्लासेस
बूटस्ट्रैप 4 Google Chrome, Firefox, Internet Explorer, Opera (वेब ब्राउज़र), और Safari (वेब ब्राउज़र) (Windows को छोड़कर) के नवीनतम संस्करणों का समर्थन करता है। यह अतिरिक्त रूप से Internet Explorer 10 और नवीनतम Firefox विस्तारित समर्थन रिलीज़ (ESR) का समर्थन करता है।[13]
बूटस्ट्रैप 5
बूटस्ट्रैप 5 आधिकारिक तौर पर 5 मई, 2021 को जारी किया गया था।[14][15] प्रमुख परिवर्तनों में शामिल हैं:[16]
- नया ऑफकैनवास मेनू घटक
- वैनिला जावास्क्रिप्ट के पक्ष में jQuery पर निर्भरता को हटाना
- पंक्तियों के बाहर स्थित उत्तरदायी गटर और स्तंभों का समर्थन करने के लिए ग्रिड को फिर से लिखना
- जेकेल (सॉफ्टवेयर) से ह्यूगो (सॉफ्टवेयर) के लिए प्रलेखन माइग्रेट करना
- इंटरनेट एक्सप्लोरर के लिए समर्थन छोड़ना[17]
- टेस्टिंग इंफ्रास्ट्रक्चर को क्विनिट से जैस्मीन (जावास्क्रिप्ट टेस्टिंग फ्रेमवर्क) में ले जाना
- एसवीजी आइकनों का कस्टम सेट जोड़ना[18]
- सीएसएस कस्टम गुण जोड़ना
- बेहतर एपीआई
- उन्नत ग्रिड प्रणाली
- बेहतर अनुकूलन डॉक्स
- अद्यतन प्रपत्र
- आरटीएल समर्थन
यह भी देखें
- सीएसएस ढांचा
- जेक्वेरी मोबाइल
- जावास्क्रिप्ट ढांचा
- जावास्क्रिप्ट पुस्तकालय
इसके अलावा कई Web_framework बूटस्ट्रैप में रेंडरिंग का समर्थन करते हैं।[19][20]
संदर्भ
- ↑ "Search · stars:>100000". GitHub (in English). Retrieved 2022-12-04.
- ↑ "वेबसाइटों के लिए बूटस्ट्रैप के उपयोग के आंकड़े और बाजार हिस्सेदारी". w3techs.com (in English). Retrieved January 24, 2023.
{{cite web}}: CS1 maint: url-status (link) - ↑ Otto, Mark (January 17, 2012). "Bootstrap in A List Apart No. 342". Mark Otto's blog. Archived from the original on October 28, 2016. Retrieved February 23, 2017.
- ↑ Otto, Mark (August 19, 2011). "ट्विटर से बूटस्ट्रैप". Developer Blog. Twitter. Archived from the original on February 23, 2017. Retrieved February 23, 2017.
- ↑ "के बारे में". Bootstrap. Retrieved February 23, 2017.
- ↑ Otto, Mark (January 31, 2012). "Say hello to Bootstrap 2.0". Developer Blog. Twitter. Archived from the original on February 23, 2017. Retrieved February 23, 2017.
- ↑ Gaikwad, Suraj Shahu; Adkar, Pratibha. "बूटस्ट्रैप फ्रेमवर्क पर एक समीक्षा पत्र" (PDF). IRE Journals. 2 (10).
- ↑ Otto, Mark (August 19, 2013). "Bootstrap 3 released". Archived from the original on October 21, 2016. Retrieved February 23, 2017.
- ↑ Otto, Mark (October 29, 2014). "Bootstrap 3.3.0 released". Archived from the original on July 24, 2016. Retrieved February 23, 2017.
- ↑ Otto, Mark (August 19, 2015). "Bootstrap 4 alpha". Archived from the original on January 23, 2017. Retrieved February 23, 2017.
- ↑ Otto, Mark; Thornton, Jacob (August 10, 2017). "Bootstrap 4 Beta". Retrieved August 16, 2017.
- ↑ "Bootstrap 4". blog.getbootstrap.com (in English). January 18, 2018. Retrieved February 5, 2021.
- ↑ "समर्थित ब्राउज़र". Bootstrap. Retrieved February 23, 2017.
- ↑ "Release Release v5.0.0 (#33647) · twbs/bootstrap". GitHub (in English). Retrieved May 5, 2021.
- ↑ "Bootstrap 5". blog.getbootstrap.com. May 5, 2021.
- ↑ "Bootstrap 5 grid by MartijnCuppens · Pull Request #28517 · twbs/bootstrap". GitHub (in English). Retrieved September 29, 2019.
- ↑ "v5: drop Internet Explorer support by XhmikosR · Pull Request #30377 · twbs/bootstrap". GitHub (in English). Retrieved April 7, 2020.
- ↑ "बूटस्ट्रैप प्रतीक". Retrieved November 7, 2022.
- ↑ "बूटस्ट्रैप-फ्लास्क". HelloFlask. Retrieved 2022-11-07.
- ↑ "बूटस्ट्रैप-Django". zelenij. Retrieved 2022-11-07.