वेबसॉकेट
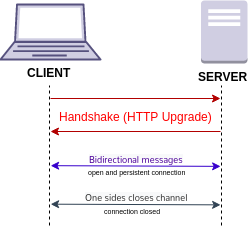
 A diagram describing a connection using WebSocket | |
| International standard | RFC 6455 |
|---|---|
| Developed by | IETF |
| Industry | Computer science |
| Connector type | TCP |
| Website | Official website |
WebSocket एक कंप्यूटर संचार प्रोटोकॉल है, जो एकल प्रसारण नियंत्रण प्रोटोकॉल कनेक्शन पर पूर्ण-द्वैध संचार चैनल प्रदान करता है। WebSocket प्रोटोकॉल को इंटरनेट इंजीनियरिंग टास्क फोर्स द्वारा मानकीकृत किया गया था RFC 6455 2011 में। वेब अनुप्रयोगों को इस प्रोटोकॉल का उपयोग करने की अनुमति देने वाले वर्तमान API विनिर्देश को WebSockets के रूप में जाना जाता है।[1] यह वेब हाइपरटेक्स्ट एप्लिकेशन टेक्नोलॉजी वर्किंग ग्रुप द्वारा बनाए रखा गया एक जीवन स्तर है और विश्वव्यापी वेब संकाय से वेबसॉकेट एपीआई का उत्तराधिकारी है।[2] वेबसॉकेट हाइपरटेक्स्ट परहस्त शिष्टाचार से अलग है। दोनों प्रोटोकॉल OSI मॉडल में परत 7 पर स्थित हैं और परत 4 पर टीसीपी पर निर्भर हैं। हालांकि वे अलग हैं, RFC 6455 बताता है कि WebSocket को HTTP पोर्ट 443 और 80 पर काम करने के साथ-साथ HTTP प्रॉक्सी और बिचौलियों का समर्थन करने के लिए डिज़ाइन किया गया है, इस प्रकार यह HTTP के साथ संगत बनाता है। संगतता प्राप्त करने के लिए, वेबसाकेट हाथ मिलाना (कंप्यूटिंग) HTTP/1.1 अपग्रेड शीर्षलेख का उपयोग करता है[3] HTTP प्रोटोकॉल से WebSocket प्रोटोकॉल में बदलने के लिए।
WebSocket प्रोटोकॉल एक वेब ब्राउज़र (या अन्य क्लाइंट (कंप्यूटिंग) एप्लिकेशन) और HTTP मतदान (कंप्यूटर विज्ञान) जैसे आधे-द्वैध विकल्पों की तुलना में कम ओवरहेड वाले वेब सर्वर के बीच बातचीत को सक्षम बनाता है, जिससे सर्वर से और सर्वर पर रीयल-टाइम डेटा ट्रांसफर की सुविधा मिलती है। . क्लाइंट द्वारा पहले अनुरोध किए बिना क्लाइंट को सामग्री भेजने के लिए सर्वर के लिए एक मानकीकृत तरीका प्रदान करके और कनेक्शन को खुला रखते हुए संदेशों को आगे और पीछे भेजने की अनुमति देकर इसे संभव बनाया गया है। इस तरह, क्लाइंट और सर्वर के बीच दो तरफा बातचीत हो सकती है। संचार आमतौर पर टीसीपी पोर्ट (कंप्यूटर नेटवर्किंग) संख्या 443 (या असुरक्षित कनेक्शन के मामले में 80) पर किया जाता है, जो उन वातावरणों के लिए फायदेमंद है जो फ़ायरवॉल (कंप्यूटिंग) का उपयोग करके गैर-वेब इंटरनेट कनेक्शन को ब्लॉक करते हैं। धूमकेतु (प्रोग्रामिंग) या एडोब फ्लैश प्लेयर जैसी स्टॉपगैप तकनीकों का उपयोग करके गैर-मानकीकृत तरीकों से इसी तरह के दो-तरफ़ा ब्राउज़र-सर्वर संचार प्राप्त किए गए हैं।[4] अधिकांश ब्राउज़र प्रोटोकॉल का समर्थन करते हैं, जिनमें Google Chrome, Firefox, Microsoft Edge, Internet Explorer, Safari (वेब ब्राउज़र) और ओपेरा वेब ब्राउज़र शामिल हैं।[5] HTTP के विपरीत, WebSocket पूर्ण-द्वैध संचार प्रदान करता है।[6][7] इसके अतिरिक्त, WebSocket TCP के शीर्ष पर संदेशों की स्ट्रीम सक्षम करता है। टीसीपी अकेले बाइट्स की धाराओं से संबंधित है जिसमें संदेश की कोई अंतर्निहित अवधारणा नहीं है। WebSocket से पहले, धूमकेतु (प्रोग्रामिंग) चैनलों का उपयोग करके पोर्ट 80 पूर्ण-द्वैध संचार प्राप्य था; हालांकि, धूमकेतु का कार्यान्वयन गैर-तुच्छ है, और टीसीपी हैंडशेक और एचटीटीपी हेडर ओवरहेड के कारण, यह छोटे संदेशों के लिए अक्षम है। WebSocket प्रोटोकॉल का उद्देश्य वेब की सुरक्षा धारणाओं से समझौता किए बिना इन समस्याओं को हल करना है।
WebSocket प्रोटोकॉल विनिर्देश परिभाषित करता है ws (वेबसॉकेट) और wss (वेबसॉकेट सिक्योर) दो नई समान संसाधन पहचानकर्ता (यूआरआई) योजनाओं के रूप में[8] जिनका उपयोग क्रमशः अनएन्क्रिप्टेड और एन्क्रिप्टेड कनेक्शन के लिए किया जाता है। इसके अलावा योजना का नाम और टुकड़ा पहचानकर्ता (यानी। # समर्थित नहीं है), शेष यूआरआई घटकों को पथ खंड का उपयोग करने के लिए परिभाषित किया गया है।[9]
ब्राउज़र डेवलपर टूल का उपयोग करके, डेवलपर WebSocket हैंडशेक के साथ-साथ WebSocket फ़्रेम का निरीक्षण कर सकते हैं।[10]
इतिहास
टीसीपी-आधारित सॉकेट एपीआई के लिए प्लेसहोल्डर के रूप में आप ऊब जाएंगे 5 विनिर्देश में वेबसाकेट को पहली बार टीसीपी कनेक्शन के रूप में संदर्भित किया गया था।[11] जून 2008 में, माइकल कार्टर (उद्यमी) द्वारा चर्चाओं की एक श्रृंखला का नेतृत्व किया गया, जिसके परिणामस्वरूप प्रोटोकॉल का पहला संस्करण वेबसॉकेट के रूप में जाना गया।[12] WebSocket नाम इयान हिकसन और माइकल कार्टर द्वारा शीघ्र ही #whatwg IRC चैट रूम पर सहयोग के माध्यम से गढ़ा गया था,[13] और बाद में इयान हिकसन द्वारा HTML5 विनिर्देशन में शामिल करने के लिए लिखा गया। दिसंबर 2009 में, Google Chrome 4 मानक के लिए पूर्ण समर्थन देने वाला पहला ब्राउज़र था, जिसमें डिफ़ॉल्ट रूप से WebSocket सक्षम था।[14] WebSocket प्रोटोकॉल का विकास बाद में W3C और WHATWG समूह से फरवरी 2010 में IETF में स्थानांतरित कर दिया गया था, और इयान हिकसन के तहत दो संशोधनों के लिए तैयार किया गया था।[15] प्रोटोकॉल को कई ब्राउज़रों में डिफॉल्ट रूप से शिप और सक्षम करने के बाद, RFC 6455 को दिसंबर 2011 में इयान फेट के तहत अंतिम रूप दिया गया था।
RFC 7692 ने प्रति-संदेश के आधार पर DEFLATE एल्गोरिथम का उपयोग करके WebSocket के लिए कंप्रेशन एक्सटेंशन पेश किया।
ब्राउज़र कार्यान्वयन
WebSocket प्रोटोकॉल का एक सुरक्षित संस्करण Firefox 6 में लागू किया गया है,[16] सफारी 6, गूगल क्रोम 14,[17] ओपेरा (वेब ब्राउज़र) 12.10 और इंटरनेट एक्सप्लोरर 10।[18] एक विस्तृत प्रोटोकॉल टेस्ट सूट रिपोर्ट[19] विशिष्ट प्रोटोकॉल पहलुओं के लिए उन ब्राउज़रों की अनुरूपता सूचीबद्ध करता है।
प्रोटोकॉल का एक पुराना, कम सुरक्षित संस्करण ओपेरा 11 और सफारी (वेब ब्राउज़र) 5 के साथ-साथ आईओएस 4.2 में सफारी के मोबाइल संस्करण में लागू किया गया था।[20] OS7 में BlackBerry Browser WebSockets को लागू करता है।[21] भेद्यता के कारण, इसे Firefox 4 और 5 में अक्षम कर दिया गया था,[22] और ओपेरा 11।[23]
| Protocol, version | Draft date | Internet Explorer | Firefox[24] (PC) | Firefox (Android) | Chrome (PC, Mobile) | Safari (Mac, iOS) | Opera (PC, Mobile) | Android Browser |
|---|---|---|---|---|---|---|---|---|
| hixie-75 | February 4, 2010 | 4 | 5.0.0 | |||||
| hixie-76 hybi-00 |
May 6, 2010 May 23, 2010 |
4.0 (disabled) | 6 | 5.0.1 | 11.00 (disabled) | |||
| hybi-07, v7 | April 22, 2011 | 6[25][lower-alpha 1] | ||||||
| hybi-10, v8 | July 11, 2011 | 7[27][lower-alpha 1] | 7 | 14[28] | ||||
| RFC 6455, v13 | December, 2011 | 10[29] | 11 | 11 | 16[30] | 6 | 12.10[31] | 4.4 |
जावास्क्रिप्ट क्लाइंट उदाहरण
// Creates new WebSocket object with a wss URI as the parameter
const socket = new WebSocket('wss://game.example.com/ws/updates');
// Fired when a connection with a WebSocket is opened
socket.onopen = function () {
setInterval(function() {
if (socket.bufferedAmount == 0)
socket.send(getUpdateData());
}, 50);
};
// Fired when data is received through a WebSocket
socket.onmessage = function(event) {
handleUpdateData(event.data);
};
// Fired when a connection with a WebSocket is closed
socket.onclose = function(event) {
onSocketClose(event);
};
// Fired when a connection with a WebSocket has been closed because of an error
socket.onerror = function(event) {
onSocketError(event);
};
वेब सर्वर कार्यान्वयन
Nginx ने 2013 से WebSockets का समर्थन किया है, जिसे संस्करण 1.3.13 में लागू किया गया है[32] वेबसॉकेट अनुप्रयोगों के रिवर्स प्रॉक्सी और लोड संतुलन (कंप्यूटिंग) के रूप में कार्य करना शामिल है।[33] Apache HTTP सर्वर ने जुलाई, 2013 से WebSockets का समर्थन किया है, जिसे संस्करण 2.4.5 में लागू किया गया है[34][35] इंटरनेट सूचना सेवाओं ने संस्करण 8 में वेबसॉकेट के लिए समर्थन जोड़ा जो कि विंडोज सर्वर 2012 के साथ जारी किया गया था।[36] lighttpd ने 2017 से WebSockets का समर्थन किया है, जिसे संस्करण 1.4.46 में लागू किया गया है।[37] lighttpd mod_proxy एक रिवर्स प्रॉक्सी के रूप में कार्य कर सकता है और WebSocket एप्लिकेशन के लोड बैलेंसर के रूप में कार्य कर सकता है। lighttpd mod_wstunnel एक बैकएंड एप्लिकेशन के लिए JSON प्रारूप सहित मनमाना डेटा संचारित करने के लिए WebSocket सुरंगों का निर्माण कर सकता है।
प्रोटोकॉल
प्रोटोकॉल हैंडशेक
WebSocket कनेक्शन स्थापित करने के लिए, क्लाइंट WebSocket हैंडशेक अनुरोध भेजता है, जिसके लिए सर्वर WebSocket हैंडशेक प्रतिक्रिया देता है, जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है।[38]
क्लाइंट अनुरोध (बिल्कुल HTTP की तरह, प्रत्येक पंक्ति के साथ समाप्त होता है \r\n और अंत में एक अतिरिक्त रिक्त पंक्ति होनी चाहिए):
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com
सर्वर प्रतिक्रिया:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chat
हैंडशेक एक HTTP अनुरोध/प्रतिक्रिया से शुरू होता है, जिससे सर्वर HTTP कनेक्शन के साथ-साथ उसी पोर्ट पर WebSocket कनेक्शन को संभालने की अनुमति देता है। एक बार कनेक्शन स्थापित हो जाने के बाद, संचार द्विदिश बाइनरी प्रोटोकॉल पर स्विच हो जाता है जो HTTP प्रोटोकॉल के अनुरूप नहीं होता है।
निम्न के अलावा Upgrade हेडर, क्लाइंट भेजता है Sec-WebSocket-Key हेडर में बेस 64-एन्कोडेड रैंडम बाइट्स होते हैं, और सर्वर कुंजी के हैश फंकशन के साथ उत्तर देता है Sec-WebSocket-Accept शीर्ष लेख। इसका उद्देश्य कैशे (कंप्यूटिंग) HTTP प्रॉक्सी को पिछले WebSocket वार्तालाप को फिर से भेजने से रोकना है,[39] और कोई प्रमाणीकरण, गोपनीयता या अखंडता प्रदान नहीं करता है। हैशिंग फ़ंक्शन निश्चित स्ट्रिंग को जोड़ता है 258EAFA5-E914-47DA-95CA-C5AB0DC85B11 (एक UUID) से मूल्य के लिए Sec-WebSocket-Key हेडर (जो बेस64 से डिकोड नहीं किया गया है), SHA-1 हैशिंग फ़ंक्शन लागू करता है, और बेस64 का उपयोग करके परिणाम को एन्कोड करता है।[40]
RFC6455 के लिए आवश्यक है कि कुंजी एक बेतरतीब ढंग से चयनित 16-बाइट मान से युक्त होनी चाहिए जो बेस 64-एन्कोडेड है,[41] वह बेस 64 में 24 बाइट्स है (अंतिम दो बाइट्स होने के साथ ==). हालांकि कुछ आराम से HTTP सर्वर छोटी कुंजियों को प्रस्तुत करने की अनुमति देते हैं, कई आधुनिक HTTP सर्वर अमान्य Sec-WebSocket-Key शीर्षलेख त्रुटि के साथ अनुरोध को अस्वीकार कर देंगे।
बेस फ़्रेमिंग प्रोटोकॉल
एक बार कनेक्शन स्थापित हो जाने के बाद, क्लाइंट और सर्वर डुप्लेक्स (दूरसंचार) | फुल-डुप्लेक्स मोड में वेबसाकेट डेटा या टेक्स्ट फ्रेम आगे और पीछे भेज सकते हैं। पेलोड (कंप्यूटिंग) के बाद एक छोटे हेडर के साथ डेटा को न्यूनतम रूप से तैयार किया गया है।[42] WebSocket प्रसारण को संदेशों के रूप में वर्णित किया जाता है, जहां एक संदेश को वैकल्पिक रूप से कई डेटा फ़्रेमों में विभाजित किया जा सकता है। यह उन संदेशों को भेजने की अनुमति दे सकता है जहां प्रारंभिक डेटा उपलब्ध है लेकिन संदेश की पूरी लंबाई अज्ञात है (यह अंत तक पहुंचने और फिन बिट के साथ प्रतिबद्ध होने तक एक के बाद एक डेटा फ्रेम भेजता है)।
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| FIN | RSV1 | RSV2 | RSV3 | Opcode | Mask | Payload length | |||||||||
| Extended payload length (optional) | |||||||||||||||
| Masking key (optional) | |||||||||||||||
| Payload data | |||||||||||||||
- फिन
- संदेश में अंतिम अंश को इंगित करता है। 1 बिट।
- आरएसवी
- MUST 0 होना चाहिए जब तक कि किसी एक्सटेंशन द्वारा परिभाषित न किया गया हो। 1बी।
- ओपकोड। 4ख।
- 0
- निरंतरता फ्रेम
- 1
- टेक्स्ट फ्रेम
- 2
- बाइनरी फ्रेम
- 8
- कनेक्शन बंद
- 9
- गुनगुनाहट
- ए
- पोंग
- वगैरह।
- आरक्षित
- नकाब
- यदि पेलोड डेटा छिपा हुआ है तो 1 पर सेट करें। 1बी।
- पेलोड की लंबाई
- पेलोड डेटा की लंबाई। 7ख।
- 0-125
- यह पेलोड लंबाई है।
- 126
- निम्नलिखित 2 बाइट्स पेलोड लंबाई हैं।
- 127
- निम्नलिखित 8 बाइट पेलोड लंबाई हैं।
- मास्किंग कुंजी
- क्लाइंट द्वारा भेजे गए सभी फ़्रेमों को इस कुंजी द्वारा मास्क किया जाना चाहिए। यदि मास्क बिट 0. 4B पर सेट है तो यह फ़ील्ड अनुपस्थित है।
- पेलोड डेटा
- खंड का पेलोड डेटा।
प्रोटोकॉल के विस्तार के साथ, इसका उपयोग कई धाराओं को एक साथ मल्टीप्लेक्स करने के लिए भी किया जा सकता है (उदाहरण के लिए एक बड़े पेलोड के लिए सॉकेट के एकाधिकार उपयोग से बचने के लिए)।[43]
क्लाइंट टू सर्वर मास्किंग
क्लाइंट से भेजे गए पेलोड डेटा को मास्किंग की द्वारा मास्क किया जाना चाहिए। मास्किंग कुंजी क्लाइंट द्वारा चुना गया 4 बाइट्स का यादृच्छिक मान है और अप्रत्याशित होना चाहिए। दुर्भावनापूर्ण एप्लिकेशन को पहले से दिखाई देने वाले बाइट्स को चुनने से रोकने के लिए मास्किंग कुंजी की अप्रत्याशितता आवश्यक है।[clarification needed] नीतभार डेटा को ढकने के लिए निम्नलिखित एल्गोरिद्म लागू किया जाता है।
जे = आई एमओडी 4 रूपांतरित-ऑक्टेट [i] = मूल-ऑक्टेट [i] XOR मास्किंग-की-ऑक्टेट [जे]
सुरक्षा विचार
नियमित क्रॉस-डोमेन HTTP अनुरोधों के विपरीत, WebSocket अनुरोध समान-मूल नीति द्वारा प्रतिबंधित नहीं हैं। इसलिए, क्रॉस-साइट वेबसॉकेट हाइजैकिंग हमलों (क्रॉस-साइट अनुरोध जालसाजी के समान) से बचने के लिए, वेबसाकेट सर्वर को कनेक्शन स्थापना के दौरान अपेक्षित उत्पत्ति के खिलाफ उत्पत्ति शीर्षलेख को सत्यापित करना चाहिए, जो संभव हो सकता है जब कनेक्शन HTTP कुकी या HTTP प्रमाणीकरण के साथ प्रमाणित हो। . संवेदनशील (निजी) डेटा को WebSocket पर स्थानांतरित किए जाने पर WebSocket कनेक्शन को प्रमाणित करने के लिए टोकन या समान सुरक्षा तंत्र का उपयोग करना बेहतर होता है।[44] भेद्यता का एक जीवंत उदाहरण 2020 में केबल अड्डा के रूप में देखा गया।
प्रॉक्सी ट्रैवर्सल
WebSocket प्रोटोकॉल क्लाइंट कार्यान्वयन यह पता लगाने की कोशिश करता है कि क्या उपयोगकर्ता एजेंट को गंतव्य होस्ट और पोर्ट से कनेक्ट करते समय प्रॉक्सी का उपयोग करने के लिए कॉन्फ़िगर किया गया है, और यदि ऐसा है, तो HTTP टनल#HTTP कनेक्ट विधि का उपयोग लगातार टनल सेट करने के लिए करता है।
जबकि WebSocket प्रोटोकॉल स्वयं प्रॉक्सी सर्वर और फायरवॉल से अनभिज्ञ है, यह HTTP-संगत हैंडशेक की सुविधा देता है, इस प्रकार HTTP सर्वर को अपने डिफ़ॉल्ट HTTP और HTTPS पोर्ट (क्रमशः 80 और 443) को WebSocket गेटवे या सर्वर के साथ साझा करने की अनुमति देता है। WebSocket प्रोटोकॉल क्रमशः WebSocket और WebSocket सुरक्षित कनेक्शन को इंगित करने के लिए ws: // और wss: // उपसर्ग को परिभाषित करता है। दोनों योजनाएं WebSocket प्रोटोकॉल में अपग्रेड करने के लिए HTTP/1.1 अपग्रेड हेडर का उपयोग करती हैं। कुछ प्रॉक्सी सर्वर पारदर्शी होते हैं और WebSocket के साथ ठीक काम करते हैं; अन्य WebSocket को ठीक से काम करने से रोकेंगे, जिससे कनेक्शन विफल हो जाएगा। कुछ मामलों में, अतिरिक्त प्रॉक्सी-सर्वर कॉन्फ़िगरेशन की आवश्यकता हो सकती है, और कुछ प्रॉक्सी सर्वरों को WebSocket का समर्थन करने के लिए अपग्रेड करने की आवश्यकता हो सकती है।
यदि अनएन्क्रिप्टेड WebSocket ट्रैफ़िक WebSockets समर्थन के बिना एक स्पष्ट या पारदर्शी प्रॉक्सी सर्वर के माध्यम से प्रवाहित होता है, तो कनेक्शन विफल हो जाएगा।[45]
यदि एक एन्क्रिप्टेड WebSocket कनेक्शन का उपयोग किया जाता है, तो WebSocket Secure कनेक्शन में परिवहन परत सुरक्षा (TLS) का उपयोग सुनिश्चित करता है कि एक HTTP CONNECT आदेश तब जारी किया जाता है जब ब्राउज़र एक स्पष्ट प्रॉक्सी सर्वर का उपयोग करने के लिए कॉन्फ़िगर किया गया हो। यह एक टनल सेट करता है, जो वेबसॉकेट सिक्योर क्लाइंट और वेबसॉकेट सर्वर के बीच HTTP प्रॉक्सी के माध्यम से निम्न-स्तरीय एंड-टू-एंड टीसीपी संचार प्रदान करता है। पारदर्शी प्रॉक्सी सर्वर के मामले में, ब्राउज़र प्रॉक्सी सर्वर से अनभिज्ञ है, इसलिए नहीं HTTP CONNECT भेजा जाता है। हालाँकि, चूंकि वायर ट्रैफ़िक एन्क्रिप्ट किया गया है, मध्यवर्ती पारदर्शी प्रॉक्सी सर्वर केवल एन्क्रिप्टेड ट्रैफ़िक की अनुमति दे सकते हैं, इसलिए इस बात की बहुत बेहतर संभावना है कि WebSocket Secure का उपयोग करने पर WebSocket कनेक्शन सफल हो जाएगा। एन्क्रिप्शन का उपयोग संसाधन लागत से मुक्त नहीं है, लेकिन अक्सर उच्चतम सफलता दर प्रदान करता है, क्योंकि यह एक सुरक्षित सुरंग के माध्यम से यात्रा कर रहा होगा।
2010 के मध्य के एक मसौदे (संस्करण हिक्सी-76) ने शीर्षलेखों के बाद कुंजी डेटा के आठ बाइट शामिल करके रिवर्स प्रॉक्सी और गेटवे के साथ संगतता तोड़ दी, लेकिन उस डेटा को विज्ञापन में शामिल नहीं किया Content-Length: 8 शीर्ष लेख।[46] यह डेटा सभी इंटरमीडिएट्स द्वारा अग्रेषित नहीं किया गया था, जिससे प्रोटोकॉल विफलता हो सकती है। अधिक हाल के ड्राफ्ट (जैसे, hybi-09[47]) मुख्य डेटा को a में रखें Sec-WebSocket-Key शीर्षलेख, इस समस्या को हल करना।
यह भी देखें
- बॉश (प्रोटोकॉल)
- वेबसाकेट कार्यान्वयन की तुलना
- नेटवर्क सॉकेट
- धक्का प्रौद्योगिकी
- सर्वर द्वारा भेजे गए ईवेंट
- XMLHttpRequest
- एचटीटीपी/2
- इंटरनेट प्रोटोकॉल सूट
- वेबआरटीसी
टिप्पणियाँ
संदर्भ
- ↑ "वेबसॉकेट मानक". websockets.spec.whatwg.org. Retrieved 2022-05-16.
- ↑ "वेबसाकेट एपीआई". www.w3.org (in English). Retrieved 2022-05-16.
- ↑ Ian Fette; Alexey Melnikov (December 2011). "Relationship to TCP and HTTP". RFC 6455 The WebSocket Protocol. IETF. sec. 1.7. doi:10.17487/RFC6455. RFC 6455.
- ↑ "Adobe Flash Platform – Sockets". help.adobe.com. Retrieved 2021-07-28.
TCP connections require a "client" and a "server". Flash Player can create client sockets.
{{cite web}}: CS1 maint: url-status (link) - ↑ "वेबसाकेट एपीआई (वेबसॉकेट)". MDN Web Docs (in English). Mozilla Developer Network. 2023-04-06. Archived from the original on 2021-07-28. Retrieved 2021-07-26.
- ↑ "Glossary: WebSockets". Mozilla Developer Network. 2015.
- ↑ "HTML5 WebSocket – A Quantum Leap in Scalability for the Web". www.websocket.org. Archived from the original on 2021-04-01. Retrieved 2016-01-08.
- ↑ Graham Klyne, ed. (2011-11-14). "IANA यूनिफ़ॉर्म रिसोर्स आइडेंटिफ़ायर (URI) योजनाएँ". Internet Assigned Numbers Authority. Retrieved 2011-12-10.
- ↑ Ian Fette; Alexey Melnikov (December 2011). "WebSocket URIs". RFC 6455 The WebSocket Protocol. IETF. sec. 3. doi:10.17487/RFC6455. RFC 6455.
- ↑ Wang, Vanessa; Salim, Frank; Moskovits, Peter (February 2013). "APPENDIX A: WebSocket Frame Inspection with Google Chrome Developer Tools". The Definitive Guide to HTML5 WebSocket. Apress. ISBN 978-1-4302-4740-1. Archived from the original on 31 December 2015. Retrieved 7 April 2013.
- ↑ "HTML 5". www.w3.org. Retrieved 2016-04-17.
- ↑ "[whatwg] TCPConnection feedback from Michael Carter on 2008-06-18 (whatwg.org from June 2008)". lists.w3.org. Retrieved 2016-04-17.
- ↑ "IRC logs: freenode / #whatwg / 20080618". krijnhoetmer.nl. Retrieved 2016-04-18.
- ↑ "वेब सॉकेट अब गूगल क्रोम में उपलब्ध है". Chromium Blog (in English). Retrieved 2016-04-17.
- ↑ <ian@hixie.ch>, Ian Hickson (6 May 2010). "वेबसॉकेट प्रोटोकॉल". Ietf Datatracker. Retrieved 2016-04-17.
- ↑ Dirkjan Ochtman (May 27, 2011). "WebSocket enabled in Firefox 6". Mozilla.org. Archived from the original on 2012-05-26. Retrieved 2011-06-30.
- ↑ "क्रोमियम वेब प्लेटफ़ॉर्म स्थिति". Retrieved 2011-08-03.
- ↑ "वेबसाकेट (विंडोज़)". Microsoft. 2012-09-28. Retrieved 2012-11-07.
- ↑ "वेबसॉकेट प्रोटोकॉल टेस्ट रिपोर्ट". Tavendo.de. 2011-10-27. Archived from the original on 2016-09-22. Retrieved 2011-12-10.
- ↑ Katie Marsal (November 23, 2010). "Apple adds accelerometer, WebSockets support to Safari in iOS 4.2". AppleInsider.com. Retrieved 2011-05-09.
- ↑ "वेब सॉकेट एपीआई". BlackBerry. Archived from the original on June 10, 2011. Retrieved 8 July 2011.
- ↑ Chris Heilmann (December 8, 2010). "WebSocket disabled in Firefox 4". Hacks.Mozilla.org. Retrieved 2011-05-09.
- ↑ Aleksander Aas (December 10, 2010). "वेबसॉकेट के संबंध में". My Opera Blog. Archived from the original on 2010-12-15. Retrieved 2011-05-09.
- ↑ "WebSockets (support in Firefox)". developer.mozilla.org. Mozilla Foundation. 2011-09-30. Archived from the original on 2012-05-26. Retrieved 2011-12-10.
- ↑ "Bug 640003 - WebSockets - upgrade to ietf-06". Mozilla Foundation. 2011-03-08. Retrieved 2011-12-10.
- ↑ "WebSockets - MDN". developer.mozilla.org. Mozilla Foundation. 2011-09-30. Archived from the original on 2012-05-26. Retrieved 2011-12-10.
- ↑ "Bug 640003 - WebSockets - upgrade to ietf-07(comment 91)". Mozilla Foundation. 2011-07-22.
- ↑ "Chromium bug 64470". code.google.com. 2010-11-25. Retrieved 2011-12-10.
- ↑ "WebSockets in Windows Consumer Preview". IE Engineering Team. Microsoft. 2012-03-19. Retrieved 2012-07-23.
- ↑ "WebKit Changeset 97247: WebSocket: Update WebSocket protocol to hybi-17". trac.webkit.org. Retrieved 2011-12-10.
- ↑ "A hot Opera 12.50 summer-time snapshot". Opera Developer News. 2012-08-03. Archived from the original on 2012-08-05. Retrieved 2012-08-03.
- ↑ "नगनेक्स में आपका स्वागत है!". nginx.org. Archived from the original on 17 July 2012. Retrieved 3 February 2022.
- ↑ "वेबसाकेट प्रॉक्सी के रूप में एनजीआईएनएक्स का उपयोग करना". NGINX. May 17, 2014.
- ↑ "Overview of new features in Apache HTTP Server 2.4". Apache.
- ↑ "Changelog Apache 2.4". Apache Lounge.
- ↑ "IIS 8.0 WebSocket Protocol Support". Microsoft Docs. 28 November 2012. Retrieved 2020-02-18.
- ↑ "Release-1 4 46 - Lighttpd - lighty labs".
- ↑ Ian Fette; Alexey Melnikov (December 2011). "Protocol Overview". RFC 6455 The WebSocket Protocol. IETF. sec. 1.2. doi:10.17487/RFC6455. RFC 6455.
- ↑ "WebSocket प्रोटोकॉल का मुख्य लक्ष्य". IETF. Retrieved 25 July 2015.
The computation [...] is meant to prevent a caching intermediary from providing a WS-client with a cached WS-server reply without actual interaction with the WS-server.
- ↑ Ian Fette; Alexey Melnikov (December 2011). "Opening Handshake". RFC 6455 The WebSocket Protocol. IETF. p. 8. sec. 1.3. doi:10.17487/RFC6455. RFC 6455.
- ↑ Ian Fette; Alexey Melnikov (December 2011). "Opening Handshake". RFC 6455 The WebSocket Protocol. IETF. p. 21. sec. 1.3. doi:10.17487/RFC6455. RFC 6455.
- ↑ Ian Fette; Alexey Melnikov (December 2011). "Base Framing Protocol". RFC 6455 The WebSocket Protocol. IETF. sec. 5.2. doi:10.17487/RFC6455. RFC 6455.
- ↑ John A. Tamplin; Takeshi Yoshino (2013). WebSockets के लिए एक मल्टीप्लेक्सिंग एक्सटेंशन. IETF. I-D draft-ietf-hybi-websocket-multiplexing.
- ↑ Christian Schneider (August 31, 2013). "क्रॉस-साइट वेबसॉकेट हाइजैकिंग (CSWSH)". Web Application Security Blog.
- ↑ Peter Lubbers (March 16, 2010). "How HTML5 Web Sockets Interact With Proxy Servers". Infoq.com. C4Media Inc. Retrieved 2011-12-10.
- ↑ Willy Tarreau (2010-07-06). "WebSocket -76 is incompatible with HTTP reverse proxies". ietf.org (email). Internet Engineering Task Force. Retrieved 2011-12-10.
- ↑ Ian Fette (June 13, 2011). "Sec-WebSocket-Key". The WebSocket protocol, draft hybi-09. sec. 11.4. Retrieved June 15, 2011.
बाहरी संबंध
- IETF Hypertext-Bidirectional (HyBi) working group
- RFC 6455 The WebSocket protocol - Proposed Standard published by the IETF HyBi Working Group
- The WebSocket protocol - Internet-Draft published by the IETF HyBi Working Group
- The WebSocket protocol - Original protocol proposal by Ian Hickson
- The WebSocket API Archived 2015-06-07 at the Wayback Machine - W3C Working Draft specification of the API
- The WebSocket API - W3C Candidate Recommendation specification of the API
- WebSocket.org Archived 2018-09-16 at the Wayback Machine WebSocket demos, loopback tests, general information and community