इंटरएक्टिव डिजाइन: Difference between revisions
(Created page with "thumb|इंटरएक्टिव डिजाइन आरेखइंटरएक्टिव ड...") |
No edit summary |
||
| (9 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
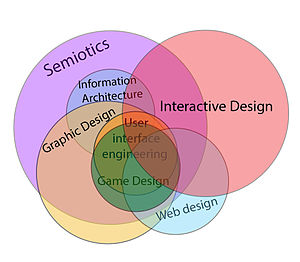
[[File:Interactive design in relation to other fields of study.jpg|thumb|इंटरएक्टिव डिजाइन आरेख]]इंटरएक्टिव [[डिज़ाइन]] अध्ययन का एक उपयोगकर्ता-उन्मुख क्षेत्र है जो लोगों और प्रौद्योगिकी के बीच चक्रीय और सहयोगी प्रक्रियाओं के माध्यम से उत्पाद बनाने के लिए | [[File:Interactive design in relation to other fields of study.jpg|thumb|इंटरएक्टिव डिजाइन आरेख]]इंटरएक्टिव [[डिज़ाइन]] अध्ययन का एक उपयोगकर्ता-उन्मुख क्षेत्र है जो लोगों और प्रौद्योगिकी के बीच चक्रीय और सहयोगी प्रक्रियाओं के माध्यम से उत्पाद बनाने के लिए मीडिया का उपयोग करके सार्थक संचार पर केंद्रित है। सफल इंटरैक्टिव डिजाइनों में सरल, स्पष्ट रूप से परिभाषित लक्ष्य, एक मजबूत उद्देश्य और सहज स्क्रीन [[ प्रयोक्ता इंटरफ़ेस |इंटरफ़ेस]] होता है।<ref name ="इंटरएक्टिव डिजाइन के सिद्धांत">{{cite book|last=Graham|first=Lisa|title=इंटरएक्टिव डिजाइन के सिद्धांत|year=1998|publisher=Delmar Cengage Learning; 1 edition|isbn=0827385579|pages=240|url=https://books.google.com/books?id=Q8BQAAAAMAAJ}}</ref><ref>{{cite web|last=Graham|first=Lisa|title=प्रोफाइल सिस्टम|url=http://www.uta.edu/ra/real/editprofile.php?pid=1230&onlyview=1#9%3Cref%3E|publisher=University of Texas at Arlington}}</ref><ref name="इंटरएक्टिव डिजाइन की कला">{{cite book|last=Crawford|first=Chris|title=इंटरएक्टिव डिजाइन की कला|year=2003|publisher=William Pollock|pages=387|isbn=9781886411845|url=https://books.google.com/books?id=lefh5rSLbVUC}}</ref> | ||
== इंटरैक्शन डिज़ाइन की तुलना में इंटरएक्टिव डिज़ाइन == | == इंटरैक्शन डिज़ाइन की तुलना में इंटरएक्टिव डिज़ाइन == | ||
कुछ | कुछ परिस्थितियों में इंटरएक्टिव डिज़ाइन को [[पारस्परिक प्रभाव वाली डिज़ाइन]] के समीकृत किया जाता है; तथापि, इंटरएक्टिव डिज़ाइन के विशेष अध्ययन में परिभाषित अंतर हैं। | ||
इस भेद में सहायता के लिए, इंटरेक्शन डिज़ाइन के बारे में सोचा जा सकता है: | इस भेद में सहायता के लिए, इंटरेक्शन डिज़ाइन के बारे में सोचा जा सकता है: | ||
* दक्षता और सहज ज्ञान युक्त हार्डवेयर पर ध्यान केंद्रित करते हुए उपकरणों को प्रयोग करने योग्य, उपयोगी और | * दक्षता और सहज ज्ञान युक्त हार्डवेयर पर ध्यान केंद्रित करते हुए उपकरणों को प्रयोग करने योग्य, उपयोगी और मनोरंजक बनाना<ref name="SafferRef">{{cite book | ||
|title=Designing for Interaction | |title=Designing for Interaction | ||
|last=Saffer | |last=Saffer | ||
| Line 18: | Line 18: | ||
|access-date=29 October 2012 | |access-date=29 October 2012 | ||
}}</ref> | }}</ref> | ||
* उत्पाद | * उत्पाद रचना, [[कंप्यूटर विज्ञान]] और संचार रचना का एक मिश्रण <ref name="SafferRef" /> प्रासंगिक परिस्थितियों के एक विशिष्ट सेट के तहत विशिष्ट समस्याओं को हल करने की प्रक्रिया<ref name="SafferRef" /> उत्पादों, सेवाओं, परिवेशों और प्रणालियों के व्यवहार के लिए फॉर्म का निर्माण<ref>{{Cite web |url=http://www.design.cmu.edu/show_program.php?s=2&t=3 |title=कार्नेगी मेलन - इंटरेक्शन डिज़ाइन प्रोग्राम|access-date=2012-10-29 |archive-url=https://web.archive.org/web/20121130142448/http://www.design.cmu.edu/show_program.php?s=2&t=3 |archive-date=2012-11-30 |url-status=dead }}</ref> | ||
*प्रौद्योगिकी और उपयोगकर्ता के बीच संवाद को अदृश्य बनाना, | *प्रौद्योगिकी और उपयोगकर्ता के बीच संवाद को अदृश्य बनाना, अर्थात प्रौद्योगिकी के माध्यम से और उसके साथ संचार की सीमाओं को कम करना।<ref name="KolkoRef">{{cite book | ||
|title=Thought on Interaction Design | |title=Thought on Interaction Design | ||
|last=Kolko | |last=Kolko | ||
| Line 35: | Line 35: | ||
जबकि इंटरेक्टिव डिजाइन के बारे में सोचा जा सकता है: | जबकि इंटरेक्टिव डिजाइन के बारे में सोचा जा सकता है: | ||
* सार्थक अनुभवों के माध्यम से इंटरेक्शन डिजाइन को उद्देश्य देना <ref>[http://www.scad.edu/interactive-design-and-game-development/ Savannah College of Art and Design - Interactive Design and Game Development Program Description]</ref> | * सार्थक अनुभवों के माध्यम से इंटरेक्शन डिजाइन को उद्देश्य देना <ref>[http://www.scad.edu/interactive-design-and-game-development/ Savannah College of Art and Design - Interactive Design and Game Development Program Description]</ref> | ||
* उपयोगकर्ता नियंत्रण, | * उपयोगकर्ता नियंत्रण, प्रतिक्रियात्मकता, [[रीयल-टाइम इंटरेक्शन|वास्तविक समय बातचीत]], [[ संयुक्तता |संयुक्तता]], वैयक्तिकरण और चंचलता सहित छह मुख्य घटकों से मिलकर <ref>{{Cite web |url=http://ritim.cba.uri.edu/wp2001/wpdone3/Interactivity.pdf |title=Interactivity and Revisits to Websites: A Theoretical Framework |access-date=2012-10-29 |archive-url=https://web.archive.org/web/20160109032607/http://ritim.cba.uri.edu/wp2001/wpdone3/Interactivity.pdf |archive-date=2016-01-09 |url-status=dead }}</ref> | ||
* सॉफ्टवेयर के उपयोग और अनुभव पर ध्यान केंद्रित करता है <ref>{{Cite web |url=http://interactionivrea.org/proxy/src.php?dest=en%2Fabout%2Finteractiondesign%2Findex.asp |title=इंटरेक्शन डिजाइन संस्थान|access-date=2020-01-24 |archive-url=https://web.archive.org/web/20130602154034/http://interactionivrea.org/proxy/src.php?dest=en%2Fabout%2Finteractiondesign%2Findex.asp |archive-date=2013-06-02 |url-status=dead }}</ref> | * सॉफ्टवेयर के उपयोग और अनुभव पर ध्यान केंद्रित करता है <ref>{{Cite web |url=http://interactionivrea.org/proxy/src.php?dest=en%2Fabout%2Finteractiondesign%2Findex.asp |title=इंटरेक्शन डिजाइन संस्थान|access-date=2020-01-24 |archive-url=https://web.archive.org/web/20130602154034/http://interactionivrea.org/proxy/src.php?dest=en%2Fabout%2Finteractiondesign%2Findex.asp |archive-date=2013-06-02 |url-status=dead }}</ref> | ||
* | * मांग पर जिम्मेदारी <ref>{{Cite web |url=http://www.cognitivedesignsolutions.com/Instruction/InteractiveDesign.htm |title=संज्ञानात्मक डिजाइन समाधान - अन्तरक्रियाशीलता परिभाषित|access-date=2012-10-29 |archive-url=https://web.archive.org/web/20130518185157/http://www.cognitivedesignsolutions.com/Instruction/InteractiveDesign.htm |archive-date=2013-05-18 |url-status=dead }}</ref> के माध्यम से सूचना को पुनः प्राप्त करना और संसाधित करना | ||
* इसे बदलने के लिए सूचना पर कार्य करना <ref>{{Cite web |url=http://www.atl.ualberta.ca/documents/articles/activeLearning001.htm |title=अल्बर्टा विश्वविद्यालय|access-date=2012-10-29 |archive-url=https://web.archive.org/web/20130503183518/http://www.atl.ualberta.ca/documents/articles/activeLearning001.htm |archive-date=2013-05-03 |url-status=dead }}</ref> | * इसे बदलने के लिए सूचना पर कार्य करना <ref>{{Cite web |url=http://www.atl.ualberta.ca/documents/articles/activeLearning001.htm |title=अल्बर्टा विश्वविद्यालय|access-date=2012-10-29 |archive-url=https://web.archive.org/web/20130503183518/http://www.atl.ualberta.ca/documents/articles/activeLearning001.htm |archive-date=2013-05-03 |url-status=dead }}</ref> | ||
* डिवाइस में बदलाव | * डिवाइस में बदलाव के बावजूद सूचना और मीडिया का लगातार बदलाव <ref name="GrahamPhillipeRef">{{cite book | ||
|title=Interactive Systems: Design, Specification, and Verification | |title=Interactive Systems: Design, Specification, and Verification | ||
|last=Graham, Palanque | |last=Graham, Palanque | ||
| Line 65: | Line 65: | ||
|access-date=29 October 2012 | |access-date=29 October 2012 | ||
}}</ref> | }}</ref> | ||
जबकि दोनों परिभाषाएँ उपयोगकर्ता पर एक मजबूत ध्यान केंद्रित करती हैं, अंतर इंटरैक्टिव डिज़ाइन और इंटरैक्शन डिज़ाइन के उद्देश्यों से उत्पन्न होता है। संक्षेप में इंटरएक्टिव डिज़ाइन में इंटरएक्टिव उत्पादों और सेवाओं का निर्माण | जबकि दोनों परिभाषाएँ उपयोगकर्ता पर एक मजबूत ध्यान केंद्रित करती हैं, अंतर इंटरैक्टिव डिज़ाइन और इंटरैक्शन डिज़ाइन के उद्देश्यों से उत्पन्न होता है। संक्षेप में इंटरएक्टिव डिज़ाइन में इंटरएक्टिव उत्पादों और सेवाओं का निर्माण सम्मिलित है, जबकि इंटरेक्शन डिज़ाइन उन उत्पादों और सेवाओं के डिज़ाइन पर केंद्रित है।<ref>[https://www.interaction-design.org/literature/topics/interaction-design/ Interaction Design Foundation - What is Interaction Design?]</ref> इंटरएक्टिव डिज़ाइन के बिना इंटरेक्शन डिज़ाइन केवल डिज़ाइन अवधारणाएँ प्रदान करता है। इंटरेक्शन डिज़ाइन के बिना इंटरएक्टिव डिज़ाइन उपयोगकर्ता के लिए पर्याप्त अच्छे उत्पाद नहीं बना सकता है। | ||
== इतिहास == | == इतिहास == | ||
=== [[ प्रवाह ]] === | === [[ प्रवाह ]] === | ||
इंटरएक्टिव डिज़ाइन | इंटरएक्टिव डिज़ाइन [[ प्रवाह | प्रवाह]] आंदोलन से काफी प्रभावित है, जो "स्वयं करो" सौंदर्य, विरोधी-व्यावसायिकता और एक कला-विरोधी संवेदनशीलता पर केंद्रित है। प्रवाह अपने समृद्ध आकांक्षाओं के सेट में [[ दिया गया |दादावाद]] से अलग है। प्रवाह एक आधुनिक-कला आंदोलन या एक कला शैली नहीं है, बल्कि यह एक ढीला-ढाला अंतरराष्ट्रीय संगठन है जिसमें विभिन्न देशों के कई कलाकार सम्मिलित हैं। प्रवाह बनाने वाले 12 मूल विचार हैं।<ref>[https://books.google.com/books?id=2a4CRJviwGkC&printsec=frontcover#v=onepage&q&f=false Art and Science of Interaction and Interface Design]</ref><ref>{{cite book|last=Farrington|first=Paul|title=इंटरएक्टिव-ग्राफिक डिजाइनरों के लिए इंटरनेट|year=2002|publisher=RotoVision SA|isbn=2-88046-643-1}}</ref><ref>[http://www.artnotart.com/fluxus/kfriedman-fourtyyears.html Ken Friedman - Forty years of Fluxus] {{webarchive|url=https://web.archive.org/web/20100211142656/http://www.artnotart.com/fluxus/kfriedman-fourtyyears.html |date=2010-02-11 }}</ref> | ||
# | # भूमंडलीकरण | ||
# कला और जीवन की एकता | # कला और जीवन की एकता | ||
# इंटरमीडिया | # इंटरमीडिया | ||
| Line 85: | Line 85: | ||
=== कंप्यूटर === | === कंप्यूटर === | ||
[[निजी कंप्यूटर]] के जन्म ने उपयोगकर्ताओं को मशीन में इनपुट करने में सक्षम होने के साथ अधिक संवादात्मक बनने की क्षमता प्रदान की। यह ज्यादातर [[माउस (कंप्यूटिंग)]] के आविष्कार के कारण था। [[डगलस एंजेलबार्ट]] द्वारा 1963 में बनाए गए | [[निजी कंप्यूटर]] के जन्म ने उपयोगकर्ताओं को मशीन में इनपुट करने में सक्षम होने के साथ अधिक संवादात्मक बनने की क्षमता प्रदान की। यह ज्यादातर [[माउस (कंप्यूटिंग)|माउस]] के आविष्कार के कारण था। [[डगलस एंजेलबार्ट|डगलस एंगेलबार्ट]] द्वारा 1963 में बनाए गए प्रारंभिक प्रोटोटाइप के साथ, कंप्यूटर को अधिक इंटरैक्टिव बनाने के लिए माउस को एक उपकरण के रूप में अवधारणाबद्ध किया गया था।<ref>{{Cite web|url=http://www.nasa.gov/vision/earth/technologies/taylor_more.html|title = NASA - Birth of the Mouse}}</ref> | ||
=== [[इंटरनेट]] और [[इंटरएक्टिव]] डिजाइन === | === [[इंटरनेट]] और [[इंटरएक्टिव]] डिजाइन === | ||
इंटरनेट के बढ़ते उपयोग की प्रवृत्ति के साथ, इंटरैक्टिव मीडिया और कंप्यूटिंग का आगमन, और अंततः डिजिटल इंटरैक्टिव उपभोक्ता उत्पादों का उदय, डिजाइन और इंजीनियरिंग की दो संस्कृतियों ने लचीले उपयोग और उपयोगकर्ता अनुभव में एक | इंटरनेट के बढ़ते उपयोग की प्रवृत्ति के साथ, इंटरैक्टिव मीडिया और कंप्यूटिंग का आगमन, और अंततः डिजिटल इंटरैक्टिव उपभोक्ता उत्पादों का उदय, डिजाइन और इंजीनियरिंग की दो संस्कृतियों ने लचीले उपयोग और उपयोगकर्ता अनुभव में एक साधारण रुचि की ओर आकर्षित किया। इंटरनेट की सबसे महत्वपूर्ण विशेषता लोगों और लोगों के बीच संचार के लिए इसका खुलापन है। दूसरे शब्दों में, हर कोई आसानी से इंटरनेट पर अपनी इच्छानुसार संवाद और बातचीत कर सकता है। हाल की सदी में, इंटरएक्टिव डिज़ाइन की धारणा ने इंटरनेट वातावरण के साथ लोकप्रियता का प्रारंभ किया। [[स्टुअर्ट मौलथ्रोप]] को [[हाइपरटेक्स्ट]] का उपयोग करके इंटरैक्टिव मीडिया दिखाया गया, और इंटरनेट पर हाइपरटेक्स्ट फिक्शन की शैली बनाई गई। स्टुअर्ट दर्शन इंटरनेट के विकास के साथ हाइपरटेक्स्ट सुधार और मीडिया क्रांति के लिए सहायक हो सकता है। यह हाइपरटेक्स्ट का संक्षिप्त इतिहास है। 1945 में, हाइपरटेक्स्ट की पहली अवधारणा [[वन्नेवर बुश]] द्वारा उत्पन्न हुई थी जैसा कि उन्होंने अपने लेख ऐज़ वी मे थिंक में लिखा था। और एडवेंचर नामक एक कंप्यूटर गेम का आविष्कार 1960 के दशक के आरंभ में पहले [[हाइपरटेक्सचुअल]] आख्यान के माध्यम से उपयोगकर्ताओं की आवश्यकताओं को पूरा करने के लिए किया गया था। और फिर डगलस एंगेलबार्ट और [[ थिओडोर होल्म नेल्सन |थिओडोर होल्म नेल्सन]] जिन्होंने क्सानाडु को 1970 के दशक में फ्रेस नामक एक प्रणाली बनाने के लिए सहयोग किया। उनके प्रयासों से अपार राजनीतिक प्रभाव पड़ा। 1987 तक, माइक्रोसॉफ्ट प्रेस द्वारा कंप्यूटर लिब और ड्रीम मशीन प्रकाशित की गई। और नेल्सन ऑटोडेस्क में सम्मिलित हो गए, जिसने क्सानाडु को एक वाणिज्यिक के रूप में समर्थन देने की योजना की घोषणा की। क्सानाडु की परिभाषा एक ऐसी परियोजना है जिसने वर्ल्ड वाइड वेब पर एक सुधार की घोषणा की है, मिशन वक्तव्य के साथ कि आज का लोकप्रिय सॉफ्टवेयर कागज का अनुकरण करता है। वर्ल्ड वाइड वेब हमारे मूल हाइपरटेक्स्ट मॉडल को एक तरफ़ा कभी न टूटने वाले लिंक और संस्करण या सामग्री के प्रबंधन के बिना तुच्छ बनाता है। 1980 के दशक के अंत में, एप्पल कंप्यूटर ने [[ हाइपर कार्ड |हाइपरकार्ड]] देना प्रारम्भ किया। हाइपरकार्ड अपेक्षाकृत सस्ता और संचालित करने में आसान है। 1990 के दशक के आरंभ में, हाइपरटेक्स्ट अवधारणा ने अंततः मानवतावादी शिक्षाविदों से कुछ ध्यान आकर्षित किया। हम [[जे डेविड बोल्टर्स]] के 'राइटिंग स्पेस (1991)' और जॉर्ज लैंडो के हाइपरटेक्स्ट के माध्यम से स्वीकृति देख सकते हैं।<ref>{{cite book|last=Wardrip-Fruin|first=ed. by Noah|title=न्यू मीडिया रीडर|year=2003|publisher=MIT Press|location=Cambridge, Mass. [u.a.]|isbn=9780262232272|url=http://www.newmediareader.com|author2=Montfort, Nick}}</ref><ref>{{cite book|last=Parker|first=Lauren|title=Interplay : interactive design|year=2004|publisher=V & A Pub.|location=London|isbn=1851774335|url=https://archive.org/details/interplayinterac00park}}</ref> | ||
=== विज्ञापन === | === विज्ञापन === | ||
एनालॉग से डिजिटल प्रौद्योगिकी में संक्रमण के बाद, विज्ञापन एजेंसियों में डिजिटल प्रौद्योगिकी से [[इंटरेक्टिव मीडिया]] में एक और संक्रमण देखा जा सकता है। इस बदलाव के कारण कई एजेंसियों को अपने कारोबार की फिर से जांच करनी पड़ी और वक्र से आगे रहने | एनालॉग से डिजिटल प्रौद्योगिकी में संक्रमण के बाद, विज्ञापन एजेंसियों में डिजिटल प्रौद्योगिकी से [[इंटरेक्टिव मीडिया]] में एक और संक्रमण देखा जा सकता है। इस बदलाव के कारण कई एजेंसियों को अपने कारोबार की फिर से जांच करनी पड़ी और वक्र से आगे रहने का प्रयास करना पड़ा। यद्यपि यह एक चुनौतीपूर्ण संक्रमण है, संवादात्मक डिजाइन की रचनात्मक क्षमता लगभग सभी प्रकार के मीडिया और सूचना वितरण के संयोजन में निहित है: पाठ, चित्र, फिल्म, वीडियो और ध्वनि, और बदले में यह विज्ञापन एजेंसियों के लिए कई सीमाओं को नकार देता है, जिससे यह एक रचनात्मक आश्रय बन जाता है।{{Citation needed|date=December 2019}} | ||
इसलिए, इस निरंतर गति को आगे बढ़ाते हुए, | इसलिए, इस निरंतर गति को आगे बढ़ाते हुए, आर/जीए जैसी एजेंसियों ने इसे बनाए रखने के लिए एक दिनचर्या स्थापित की है। रिचर्ड और रॉबर्ट ग्रीनबर्ग द्वारा 1977 में स्थापित, कंपनी ने हर नौ साल में अपने व्यवसाय मॉडल का पुनर्निर्माण किया है। कंप्यूटर-सहायता एनीमेशन कैमरे से प्रारम्भ होकर, अब यह "डिजिटल दुनिया के लिए एजेंसी" है। रॉबर्ट ग्रीनबर्ग बताते हैं: "मॉडल बदलने की प्रक्रिया दर्दनाक है क्योंकि आपको उन चीजों से आगे बढ़ने के लिए तैयार रहना होगा जिनमें आप अच्छे हैं"। यह इस बात का एक उदाहरण है कि इस तरह के तेज़-तर्रार उद्योग को कैसे अनुकूलित किया जाए, और एक प्रमुख सम्मेलन जो चीजों के शीर्ष पर रहता है, हाउ इंटरएक्टिव डिज़ाइन सम्मेलन है, जो डिजाइनरों को [[डिजिटल युग]] की ओर छलांग लगाने में मदद करता है।<ref>{{cite web|last=McCaren|first=Bridgid|title=स्वागत|url=http://www.howinteractiveconference.com/ehome/35392/welcome/|access-date=28 October 2012|archive-url=https://web.archive.org/web/20121106102511/http://www.howinteractiveconference.com/ehome/35392/welcome/|archive-date=6 November 2012|url-status=dead}}</ref><ref>{{cite news|last=O’Brian|first=Timothy|title=Madison Avenue's 30-Second Spot Remover|url=https://www.nytimes.com/2006/02/12/business/yourmoney/12adman.html?pagewanted=1|access-date=28 October 2012|newspaper=New York Times|date=12 February 2006}}</ref><ref>{{cite book|last=Pedersen|first=Martin|title=ग्राफ़िस इंटरएक्टिव डिज़ाइन I|year=1991|publisher=Graphis Inc.|location=New York|isbn=1-888001-63-1}}</ref><ref>{{cite web|last=Greenberg|first=Robert|title=R/GA Homepage|url=http://www.rga.com|access-date=28 October 2012}}</ref> | ||
=== इंटरएक्टिव [[ नया मीडिया ]] | === इंटरएक्टिव [[ नया मीडिया |नए मीडिया]] कला === | ||
आजकल, विज्ञान और प्रौद्योगिकी के विकास के बाद, कला, उद्योग और विज्ञान जैसे विभिन्न क्षेत्रों में विभिन्न नए मीडिया दिखाई देते हैं। | आजकल, विज्ञान और प्रौद्योगिकी के विकास के बाद, कला, उद्योग और विज्ञान जैसे विभिन्न क्षेत्रों में विभिन्न नए मीडिया दिखाई देते हैं। "नए मीडिया" के रूप में वर्णित अधिकांश प्रौद्योगिकियां डिजिटल हैं, जिनमें प्रायः हेरफेर, नेटवर्क योग्य, सघन, संकुचित और इंटरैक्टिव (जैसे इंटरनेट, वीडियो गेम और मोबाइल) होने की विशेषताएं होती हैं। उद्योग क्षेत्र में, कंपनियां अब उत्पादों पर ही ध्यान केंद्रित नहीं करती हैं, वे [[मानव-केंद्रित डिजाइन|मानव-केंद्रित रचना]] पर अधिक ध्यान केंद्रित करती हैं। इसलिए, नए मीडिया में "इंटरैक्टिव" एक महत्वपूर्ण तत्व बन गया है। अन्तरक्रियाशीलता न केवल कंप्यूटर और वीडियो संकेत एक दूसरे के साथ प्रस्तुत करना है, बल्कि इसे दर्शकों और कार्यों के बीच संचार और प्रतिक्रिया के लिए अधिक संदर्भित किया जाना चाहिए। | ||
सेल्नो (1988) के सिद्धांत के अनुसार, अन्तरक्रियाशीलता के तीन स्तर हैं: | सेल्नो (1988) के सिद्धांत के अनुसार, अन्तरक्रियाशीलता के तीन स्तर हैं: | ||
# संचारी | # संचारी मान्यता: यह संचार पार्टनर के लिए विशिष्ट है। प्रतिक्रिया साथी की मान्यता पर आधारित है। जब एक शिक्षार्थी कंप्यूटर में जानकारी डालता है और कंप्यूटर विशेष रूप से उस इनपुट पर प्रतिक्रिया करता है, तो पारस्परिक मान्यता होती है। मेन्यू प्रारूप पारस्परिक पहचान की अनुमति देता है। | ||
# | # प्रतिक्रिया: ये पिछले फीडबैक पर आधारित हैं। जैसे-जैसे संचार जारी रहता है, प्रतिक्रिया समझ को दर्शाने के लिए आगे बढ़ती है। जब एक शिक्षार्थी एक खोज जिज्ञासा को परिष्कृत करता है और कंप्यूटर एक परिष्कृत सूची के साथ प्रतिक्रिया करता है, संदेश विनिमय प्रगति पर है। | ||
# सूचना प्रवाह: सूचना के दो-तरफ़ा प्रवाह का अवसर है। यह आवश्यक है कि शिक्षार्थी और कंप्यूटर दोनों के पास सूचनाओं के आदान-प्रदान के साधन हों। सर्च इंजन टूल कीबोर्ड के उपयोग के माध्यम से शिक्षार्थी इनपुट की अनुमति देता है और कंप्यूटर लिखित जानकारी के साथ प्रतिक्रिया करता है।<ref>{{cite document|title=शिक्षार्थियों की उपलब्धि और दृष्टिकोण पर नेविगेशन उपकरण का प्रभाव|date=7 March 2000|url=http://hdl.handle.net/10919/26815|publisher=Inez H. Farrell|hdl=10919/26815|last1=Farrell|first1=Inez Hofner}}</ref> | # सूचना प्रवाह: सूचना के दो-तरफ़ा प्रवाह का अवसर है। यह आवश्यक है कि शिक्षार्थी और कंप्यूटर दोनों के पास सूचनाओं के आदान-प्रदान के साधन हों। सर्च इंजन टूल कीबोर्ड के उपयोग के माध्यम से शिक्षार्थी इनपुट की अनुमति देता है और कंप्यूटर लिखित जानकारी के साथ प्रतिक्रिया करता है।<ref>{{cite document|title=शिक्षार्थियों की उपलब्धि और दृष्टिकोण पर नेविगेशन उपकरण का प्रभाव|date=7 March 2000|url=http://hdl.handle.net/10919/26815|publisher=Inez H. Farrell|hdl=10919/26815|last1=Farrell|first1=Inez Hofner}}</ref> | ||
नए मीडिया को "मौजूदा सांस्कृतिक सम्मेलनों और सॉफ्टवेयर के सम्मेलनों के बीच मिश्रण" के रूप में वर्णित किया गया है। उदाहरण के लिए समाचार पत्र और टेलीविजन, वे पारंपरिक निर्गम से इंटरएक्टिव मल्टीमीडिया के रूपों में निर्मित किए गए हैं। नया मीडिया दर्शकों को किसी भी समय, कहीं भी, किसी भी डिजिटल डिवाइस पर सामग्री तक पहुंच की अनुमति दे सकता है। यह मीडिया सामग्री के आसपास इंटरैक्टिव प्रतिक्रिया, भागीदारी और सामुदायिक निर्माण को भी बढ़ावा देता है। | |||
नया मीडिया एक अस्पष्ट शब्द है जिसका अर्थ बहुत सी चीजों से है। इंटरनेट और सोशल मीडिया दोनों नए मीडिया के रूप हैं। किसी भी प्रकार की तकनीक जो डिजिटल अन्तरक्रियाशीलता को सक्षम बनाती है, नए मीडिया का एक रूप है। वीडियो गेम, साथ ही साथ फेसबुक, एक प्रकार के नए मीडिया का एक श्रेष्ठ उदाहरण होगा।{{Citation needed|date=December 2019}} नए मीडिया कला मात्र कला है जो इन नई मीडिया तकनीकों का उपयोग करती है, जैसे डिजिटल कला, कंप्यूटर ग्राफिक्स, कंप्यूटर एनीमेशन, आभासी कला, इंटरनेट कला और इंटरेक्टिव कला। नए मीडिया कला कलाकार और दर्शक के बीच अन्तरक्रियाशीलता पर बहुत केंद्रित है।<ref>{{cite web|title=एक समुदाय के रूप में कला बनाना|url=http://www.artinteractive.org/new-media-art/|publisher=ArtInteractive.org}}</ref> | |||
जोना ब्रुकर-कोहेन और कैथरीन मोरीवाकी के छाता.नेट और गोलान लेविन एट अल के डायलटोन्स: ए टेलीसिम्फनी, <ref>[http://www.flong.com/projects/telesymphony/ Dialtones: A Telesymphony]</ref> जैसे कई नए मीडिया आर्ट वर्क में दर्शकों की भागीदारी सम्मिलित है। न्यू मीडिया कला के अन्य कार्यों में दर्शकों के सदस्यों को काम के साथ बातचीत करने की आवश्यकता होती है, लेकिन इसके उत्पादन में भाग लेने की नहीं। इंटरएक्टिव नए मीडिया आर्ट में, कार्य दर्शकों के इनपुट पर प्रतिक्रिया करता है लेकिन इसके द्वारा बदला नहीं जाता है। दर्शकों के सदस्य लिंक किए गए पृष्ठों के वेब के माध्यम से नेविगेट करने के लिए स्क्रीन पर क्लिक कर सकते हैं, या गति संवेदक सक्रिय कर सकते हैं जो कंप्यूटर प्रोग्राम को चालू करते हैं, लेकिन उनके कार्य पर कोई निशान नहीं छोड़ते हैं। दर्शकों का प्रत्येक सदस्य काम के साथ बातचीत करते समय अपने द्वारा चुने गए विकल्पों के आधार पर टुकड़े को अलग तरह से अनुभव करता है। उदाहरण के लिए, [[लिआलिना तेल|ओलिया लिआलिना]] की [[मेरा प्रेमी युद्ध से वापस आया]] में, आगंतुक छवियों और पाठ के टुकड़ों को प्रकट करने के लिए एक वेब पेज पर फ़्रेम की एक श्रृंखला के माध्यम से क्लिक करते हैं। यद्यपि कहानी के तत्व कभी नहीं बदलते हैं, जिस तरह से कहानी सामने आती है वह प्रत्येक आगंतुक के अपने कार्यों से निर्धारित होती है।<ref>{{cite web|title=न्यू मीडिया आर्ट|url=https://wiki.brown.edu/confluence/display/MarkTribe/New+Media+Art#NewMediaArt-DefiningNewMediaart|publisher=the Enterprise Wiki|access-date=2012-11-03|archive-date=2010-07-05|archive-url=https://web.archive.org/web/20100705010735/https://wiki.brown.edu/confluence/display/MarkTribe/New+Media+Art#NewMediaArt-DefiningNewMediaart|url-status=dead}}</ref><ref>{{cite book|last=V. Iuppa|first=Nicholas|title=इंटरैक्टिव डिजिटल मीडिया डिजाइनिंग|year=1998|publisher=Focal Press|isbn=0-240-80287-X|pages=[https://archive.org/details/designinginterac0000iupp/page/39 39–42]|url=https://archive.org/details/designinginterac0000iupp/page/39}}</ref> | |||
| Line 142: | Line 142: | ||
|location=London | |location=London | ||
|isbn=1851774335}} | |isbn=1851774335}} | ||
[[zh:互動設計]] | [[zh:互動設計]] | ||
[[Category:All articles with unsourced statements]] | |||
[[Category:Articles with unsourced statements from December 2019]] | |||
[[Category: | [[Category:CS1 errors]] | ||
[[Category:Created On 25/02/2023]] | [[Category:Created On 25/02/2023]] | ||
[[Category:Machine Translated Page]] | |||
[[Category:Pages with script errors]] | |||
[[Category:Templates Vigyan Ready]] | |||
[[Category:Webarchive template wayback links]] | |||
[[Category:सॉफ्टवेर डिज़ाइन]] | |||
Latest revision as of 11:16, 10 March 2023
इंटरएक्टिव डिज़ाइन अध्ययन का एक उपयोगकर्ता-उन्मुख क्षेत्र है जो लोगों और प्रौद्योगिकी के बीच चक्रीय और सहयोगी प्रक्रियाओं के माध्यम से उत्पाद बनाने के लिए मीडिया का उपयोग करके सार्थक संचार पर केंद्रित है। सफल इंटरैक्टिव डिजाइनों में सरल, स्पष्ट रूप से परिभाषित लक्ष्य, एक मजबूत उद्देश्य और सहज स्क्रीन इंटरफ़ेस होता है।[1][2][3]
इंटरैक्शन डिज़ाइन की तुलना में इंटरएक्टिव डिज़ाइन
कुछ परिस्थितियों में इंटरएक्टिव डिज़ाइन को पारस्परिक प्रभाव वाली डिज़ाइन के समीकृत किया जाता है; तथापि, इंटरएक्टिव डिज़ाइन के विशेष अध्ययन में परिभाषित अंतर हैं। इस भेद में सहायता के लिए, इंटरेक्शन डिज़ाइन के बारे में सोचा जा सकता है:
- दक्षता और सहज ज्ञान युक्त हार्डवेयर पर ध्यान केंद्रित करते हुए उपकरणों को प्रयोग करने योग्य, उपयोगी और मनोरंजक बनाना[4]
- उत्पाद रचना, कंप्यूटर विज्ञान और संचार रचना का एक मिश्रण [4] प्रासंगिक परिस्थितियों के एक विशिष्ट सेट के तहत विशिष्ट समस्याओं को हल करने की प्रक्रिया[4] उत्पादों, सेवाओं, परिवेशों और प्रणालियों के व्यवहार के लिए फॉर्म का निर्माण[5]
- प्रौद्योगिकी और उपयोगकर्ता के बीच संवाद को अदृश्य बनाना, अर्थात प्रौद्योगिकी के माध्यम से और उसके साथ संचार की सीमाओं को कम करना।[6]
- विभिन्न उत्पादों और सेवाओं के माध्यम से लोगों को जोड़ने के बारे में,[7]
जबकि इंटरेक्टिव डिजाइन के बारे में सोचा जा सकता है:
- सार्थक अनुभवों के माध्यम से इंटरेक्शन डिजाइन को उद्देश्य देना [8]
- उपयोगकर्ता नियंत्रण, प्रतिक्रियात्मकता, वास्तविक समय बातचीत, संयुक्तता, वैयक्तिकरण और चंचलता सहित छह मुख्य घटकों से मिलकर [9]
- सॉफ्टवेयर के उपयोग और अनुभव पर ध्यान केंद्रित करता है [10]
- मांग पर जिम्मेदारी [11] के माध्यम से सूचना को पुनः प्राप्त करना और संसाधित करना
- इसे बदलने के लिए सूचना पर कार्य करना [12]
- डिवाइस में बदलाव के बावजूद सूचना और मीडिया का लगातार बदलाव [13]
- मानव संज्ञानात्मक प्रसंस्करण की क्षमताओं और बाधाओं पर ध्यान केंद्रित करके अन्तरक्रियाशीलता प्रदान करना [14]
जबकि दोनों परिभाषाएँ उपयोगकर्ता पर एक मजबूत ध्यान केंद्रित करती हैं, अंतर इंटरैक्टिव डिज़ाइन और इंटरैक्शन डिज़ाइन के उद्देश्यों से उत्पन्न होता है। संक्षेप में इंटरएक्टिव डिज़ाइन में इंटरएक्टिव उत्पादों और सेवाओं का निर्माण सम्मिलित है, जबकि इंटरेक्शन डिज़ाइन उन उत्पादों और सेवाओं के डिज़ाइन पर केंद्रित है।[15] इंटरएक्टिव डिज़ाइन के बिना इंटरेक्शन डिज़ाइन केवल डिज़ाइन अवधारणाएँ प्रदान करता है। इंटरेक्शन डिज़ाइन के बिना इंटरएक्टिव डिज़ाइन उपयोगकर्ता के लिए पर्याप्त अच्छे उत्पाद नहीं बना सकता है।
इतिहास
प्रवाह
इंटरएक्टिव डिज़ाइन प्रवाह आंदोलन से काफी प्रभावित है, जो "स्वयं करो" सौंदर्य, विरोधी-व्यावसायिकता और एक कला-विरोधी संवेदनशीलता पर केंद्रित है। प्रवाह अपने समृद्ध आकांक्षाओं के सेट में दादावाद से अलग है। प्रवाह एक आधुनिक-कला आंदोलन या एक कला शैली नहीं है, बल्कि यह एक ढीला-ढाला अंतरराष्ट्रीय संगठन है जिसमें विभिन्न देशों के कई कलाकार सम्मिलित हैं। प्रवाह बनाने वाले 12 मूल विचार हैं।[16][17][18]
- भूमंडलीकरण
- कला और जीवन की एकता
- इंटरमीडिया
- प्रयोगवाद
- अवसर
- चंचलता
- सादगी
- निहितार्थ
- उदाहरणवाद
- विशिष्टता
- समय पर उपस्थिति
- संगीतात्मकता
कंप्यूटर
निजी कंप्यूटर के जन्म ने उपयोगकर्ताओं को मशीन में इनपुट करने में सक्षम होने के साथ अधिक संवादात्मक बनने की क्षमता प्रदान की। यह ज्यादातर माउस के आविष्कार के कारण था। डगलस एंगेलबार्ट द्वारा 1963 में बनाए गए प्रारंभिक प्रोटोटाइप के साथ, कंप्यूटर को अधिक इंटरैक्टिव बनाने के लिए माउस को एक उपकरण के रूप में अवधारणाबद्ध किया गया था।[19]
इंटरनेट और इंटरएक्टिव डिजाइन
इंटरनेट के बढ़ते उपयोग की प्रवृत्ति के साथ, इंटरैक्टिव मीडिया और कंप्यूटिंग का आगमन, और अंततः डिजिटल इंटरैक्टिव उपभोक्ता उत्पादों का उदय, डिजाइन और इंजीनियरिंग की दो संस्कृतियों ने लचीले उपयोग और उपयोगकर्ता अनुभव में एक साधारण रुचि की ओर आकर्षित किया। इंटरनेट की सबसे महत्वपूर्ण विशेषता लोगों और लोगों के बीच संचार के लिए इसका खुलापन है। दूसरे शब्दों में, हर कोई आसानी से इंटरनेट पर अपनी इच्छानुसार संवाद और बातचीत कर सकता है। हाल की सदी में, इंटरएक्टिव डिज़ाइन की धारणा ने इंटरनेट वातावरण के साथ लोकप्रियता का प्रारंभ किया। स्टुअर्ट मौलथ्रोप को हाइपरटेक्स्ट का उपयोग करके इंटरैक्टिव मीडिया दिखाया गया, और इंटरनेट पर हाइपरटेक्स्ट फिक्शन की शैली बनाई गई। स्टुअर्ट दर्शन इंटरनेट के विकास के साथ हाइपरटेक्स्ट सुधार और मीडिया क्रांति के लिए सहायक हो सकता है। यह हाइपरटेक्स्ट का संक्षिप्त इतिहास है। 1945 में, हाइपरटेक्स्ट की पहली अवधारणा वन्नेवर बुश द्वारा उत्पन्न हुई थी जैसा कि उन्होंने अपने लेख ऐज़ वी मे थिंक में लिखा था। और एडवेंचर नामक एक कंप्यूटर गेम का आविष्कार 1960 के दशक के आरंभ में पहले हाइपरटेक्सचुअल आख्यान के माध्यम से उपयोगकर्ताओं की आवश्यकताओं को पूरा करने के लिए किया गया था। और फिर डगलस एंगेलबार्ट और थिओडोर होल्म नेल्सन जिन्होंने क्सानाडु को 1970 के दशक में फ्रेस नामक एक प्रणाली बनाने के लिए सहयोग किया। उनके प्रयासों से अपार राजनीतिक प्रभाव पड़ा। 1987 तक, माइक्रोसॉफ्ट प्रेस द्वारा कंप्यूटर लिब और ड्रीम मशीन प्रकाशित की गई। और नेल्सन ऑटोडेस्क में सम्मिलित हो गए, जिसने क्सानाडु को एक वाणिज्यिक के रूप में समर्थन देने की योजना की घोषणा की। क्सानाडु की परिभाषा एक ऐसी परियोजना है जिसने वर्ल्ड वाइड वेब पर एक सुधार की घोषणा की है, मिशन वक्तव्य के साथ कि आज का लोकप्रिय सॉफ्टवेयर कागज का अनुकरण करता है। वर्ल्ड वाइड वेब हमारे मूल हाइपरटेक्स्ट मॉडल को एक तरफ़ा कभी न टूटने वाले लिंक और संस्करण या सामग्री के प्रबंधन के बिना तुच्छ बनाता है। 1980 के दशक के अंत में, एप्पल कंप्यूटर ने हाइपरकार्ड देना प्रारम्भ किया। हाइपरकार्ड अपेक्षाकृत सस्ता और संचालित करने में आसान है। 1990 के दशक के आरंभ में, हाइपरटेक्स्ट अवधारणा ने अंततः मानवतावादी शिक्षाविदों से कुछ ध्यान आकर्षित किया। हम जे डेविड बोल्टर्स के 'राइटिंग स्पेस (1991)' और जॉर्ज लैंडो के हाइपरटेक्स्ट के माध्यम से स्वीकृति देख सकते हैं।[20][21]
विज्ञापन
एनालॉग से डिजिटल प्रौद्योगिकी में संक्रमण के बाद, विज्ञापन एजेंसियों में डिजिटल प्रौद्योगिकी से इंटरेक्टिव मीडिया में एक और संक्रमण देखा जा सकता है। इस बदलाव के कारण कई एजेंसियों को अपने कारोबार की फिर से जांच करनी पड़ी और वक्र से आगे रहने का प्रयास करना पड़ा। यद्यपि यह एक चुनौतीपूर्ण संक्रमण है, संवादात्मक डिजाइन की रचनात्मक क्षमता लगभग सभी प्रकार के मीडिया और सूचना वितरण के संयोजन में निहित है: पाठ, चित्र, फिल्म, वीडियो और ध्वनि, और बदले में यह विज्ञापन एजेंसियों के लिए कई सीमाओं को नकार देता है, जिससे यह एक रचनात्मक आश्रय बन जाता है।[citation needed]
इसलिए, इस निरंतर गति को आगे बढ़ाते हुए, आर/जीए जैसी एजेंसियों ने इसे बनाए रखने के लिए एक दिनचर्या स्थापित की है। रिचर्ड और रॉबर्ट ग्रीनबर्ग द्वारा 1977 में स्थापित, कंपनी ने हर नौ साल में अपने व्यवसाय मॉडल का पुनर्निर्माण किया है। कंप्यूटर-सहायता एनीमेशन कैमरे से प्रारम्भ होकर, अब यह "डिजिटल दुनिया के लिए एजेंसी" है। रॉबर्ट ग्रीनबर्ग बताते हैं: "मॉडल बदलने की प्रक्रिया दर्दनाक है क्योंकि आपको उन चीजों से आगे बढ़ने के लिए तैयार रहना होगा जिनमें आप अच्छे हैं"। यह इस बात का एक उदाहरण है कि इस तरह के तेज़-तर्रार उद्योग को कैसे अनुकूलित किया जाए, और एक प्रमुख सम्मेलन जो चीजों के शीर्ष पर रहता है, हाउ इंटरएक्टिव डिज़ाइन सम्मेलन है, जो डिजाइनरों को डिजिटल युग की ओर छलांग लगाने में मदद करता है।[22][23][24][25]
इंटरएक्टिव नए मीडिया कला
आजकल, विज्ञान और प्रौद्योगिकी के विकास के बाद, कला, उद्योग और विज्ञान जैसे विभिन्न क्षेत्रों में विभिन्न नए मीडिया दिखाई देते हैं। "नए मीडिया" के रूप में वर्णित अधिकांश प्रौद्योगिकियां डिजिटल हैं, जिनमें प्रायः हेरफेर, नेटवर्क योग्य, सघन, संकुचित और इंटरैक्टिव (जैसे इंटरनेट, वीडियो गेम और मोबाइल) होने की विशेषताएं होती हैं। उद्योग क्षेत्र में, कंपनियां अब उत्पादों पर ही ध्यान केंद्रित नहीं करती हैं, वे मानव-केंद्रित रचना पर अधिक ध्यान केंद्रित करती हैं। इसलिए, नए मीडिया में "इंटरैक्टिव" एक महत्वपूर्ण तत्व बन गया है। अन्तरक्रियाशीलता न केवल कंप्यूटर और वीडियो संकेत एक दूसरे के साथ प्रस्तुत करना है, बल्कि इसे दर्शकों और कार्यों के बीच संचार और प्रतिक्रिया के लिए अधिक संदर्भित किया जाना चाहिए।
सेल्नो (1988) के सिद्धांत के अनुसार, अन्तरक्रियाशीलता के तीन स्तर हैं:
- संचारी मान्यता: यह संचार पार्टनर के लिए विशिष्ट है। प्रतिक्रिया साथी की मान्यता पर आधारित है। जब एक शिक्षार्थी कंप्यूटर में जानकारी डालता है और कंप्यूटर विशेष रूप से उस इनपुट पर प्रतिक्रिया करता है, तो पारस्परिक मान्यता होती है। मेन्यू प्रारूप पारस्परिक पहचान की अनुमति देता है।
- प्रतिक्रिया: ये पिछले फीडबैक पर आधारित हैं। जैसे-जैसे संचार जारी रहता है, प्रतिक्रिया समझ को दर्शाने के लिए आगे बढ़ती है। जब एक शिक्षार्थी एक खोज जिज्ञासा को परिष्कृत करता है और कंप्यूटर एक परिष्कृत सूची के साथ प्रतिक्रिया करता है, संदेश विनिमय प्रगति पर है।
- सूचना प्रवाह: सूचना के दो-तरफ़ा प्रवाह का अवसर है। यह आवश्यक है कि शिक्षार्थी और कंप्यूटर दोनों के पास सूचनाओं के आदान-प्रदान के साधन हों। सर्च इंजन टूल कीबोर्ड के उपयोग के माध्यम से शिक्षार्थी इनपुट की अनुमति देता है और कंप्यूटर लिखित जानकारी के साथ प्रतिक्रिया करता है।[26]
नए मीडिया को "मौजूदा सांस्कृतिक सम्मेलनों और सॉफ्टवेयर के सम्मेलनों के बीच मिश्रण" के रूप में वर्णित किया गया है। उदाहरण के लिए समाचार पत्र और टेलीविजन, वे पारंपरिक निर्गम से इंटरएक्टिव मल्टीमीडिया के रूपों में निर्मित किए गए हैं। नया मीडिया दर्शकों को किसी भी समय, कहीं भी, किसी भी डिजिटल डिवाइस पर सामग्री तक पहुंच की अनुमति दे सकता है। यह मीडिया सामग्री के आसपास इंटरैक्टिव प्रतिक्रिया, भागीदारी और सामुदायिक निर्माण को भी बढ़ावा देता है।
नया मीडिया एक अस्पष्ट शब्द है जिसका अर्थ बहुत सी चीजों से है। इंटरनेट और सोशल मीडिया दोनों नए मीडिया के रूप हैं। किसी भी प्रकार की तकनीक जो डिजिटल अन्तरक्रियाशीलता को सक्षम बनाती है, नए मीडिया का एक रूप है। वीडियो गेम, साथ ही साथ फेसबुक, एक प्रकार के नए मीडिया का एक श्रेष्ठ उदाहरण होगा।[citation needed] नए मीडिया कला मात्र कला है जो इन नई मीडिया तकनीकों का उपयोग करती है, जैसे डिजिटल कला, कंप्यूटर ग्राफिक्स, कंप्यूटर एनीमेशन, आभासी कला, इंटरनेट कला और इंटरेक्टिव कला। नए मीडिया कला कलाकार और दर्शक के बीच अन्तरक्रियाशीलता पर बहुत केंद्रित है।[27] जोना ब्रुकर-कोहेन और कैथरीन मोरीवाकी के छाता.नेट और गोलान लेविन एट अल के डायलटोन्स: ए टेलीसिम्फनी, [28] जैसे कई नए मीडिया आर्ट वर्क में दर्शकों की भागीदारी सम्मिलित है। न्यू मीडिया कला के अन्य कार्यों में दर्शकों के सदस्यों को काम के साथ बातचीत करने की आवश्यकता होती है, लेकिन इसके उत्पादन में भाग लेने की नहीं। इंटरएक्टिव नए मीडिया आर्ट में, कार्य दर्शकों के इनपुट पर प्रतिक्रिया करता है लेकिन इसके द्वारा बदला नहीं जाता है। दर्शकों के सदस्य लिंक किए गए पृष्ठों के वेब के माध्यम से नेविगेट करने के लिए स्क्रीन पर क्लिक कर सकते हैं, या गति संवेदक सक्रिय कर सकते हैं जो कंप्यूटर प्रोग्राम को चालू करते हैं, लेकिन उनके कार्य पर कोई निशान नहीं छोड़ते हैं। दर्शकों का प्रत्येक सदस्य काम के साथ बातचीत करते समय अपने द्वारा चुने गए विकल्पों के आधार पर टुकड़े को अलग तरह से अनुभव करता है। उदाहरण के लिए, ओलिया लिआलिना की मेरा प्रेमी युद्ध से वापस आया में, आगंतुक छवियों और पाठ के टुकड़ों को प्रकट करने के लिए एक वेब पेज पर फ़्रेम की एक श्रृंखला के माध्यम से क्लिक करते हैं। यद्यपि कहानी के तत्व कभी नहीं बदलते हैं, जिस तरह से कहानी सामने आती है वह प्रत्येक आगंतुक के अपने कार्यों से निर्धारित होती है।[29][30]
संदर्भ
- ↑ Graham, Lisa (1998). इंटरएक्टिव डिजाइन के सिद्धांत. Delmar Cengage Learning; 1 edition. p. 240. ISBN 0827385579.
- ↑ Graham, Lisa. "प्रोफाइल सिस्टम". University of Texas at Arlington.
- ↑ Crawford, Chris (2003). इंटरएक्टिव डिजाइन की कला. William Pollock. p. 387. ISBN 9781886411845.
- ↑ 4.0 4.1 4.2 Saffer, Dan (2010). Designing for Interaction. Berkeley, California: New Riders. p. 223. ISBN 978-0-321-64339-1. Retrieved 29 October 2012.
- ↑ "कार्नेगी मेलन - इंटरेक्शन डिज़ाइन प्रोग्राम". Archived from the original on 2012-11-30. Retrieved 2012-10-29.
- ↑ Kolko, Jon (2011). Thought on Interaction Design. Burlington, Massachusetts: Morgan Kaufmann. p. 128. ISBN 978-0-12-380930-8. Retrieved 29 October 2012.
- ↑ University of Washington - Interaction Design Course Description
- ↑ Savannah College of Art and Design - Interactive Design and Game Development Program Description
- ↑ "Interactivity and Revisits to Websites: A Theoretical Framework" (PDF). Archived from the original (PDF) on 2016-01-09. Retrieved 2012-10-29.
- ↑ "इंटरेक्शन डिजाइन संस्थान". Archived from the original on 2013-06-02. Retrieved 2020-01-24.
- ↑ "संज्ञानात्मक डिजाइन समाधान - अन्तरक्रियाशीलता परिभाषित". Archived from the original on 2013-05-18. Retrieved 2012-10-29.
- ↑ "अल्बर्टा विश्वविद्यालय". Archived from the original on 2013-05-03. Retrieved 2012-10-29.
- ↑ Graham, Palanque, T.C. Nicholas, Philippe (2008). Interactive Systems: Design, Specification, and Verification. Berlin, Germany: Springer-Verlag Berlin Heidelberg. p. 309. ISBN 978-3540705680. Retrieved 29 October 2012.
{{cite book}}: CS1 maint: multiple names: authors list (link) - ↑ Curran, Steve (2003). Convergence Design. Gloucester, MA: Rockport Publishers Inc. p. 160. ISBN 1-56496-904-5. Retrieved 29 October 2012.
- ↑ Interaction Design Foundation - What is Interaction Design?
- ↑ Art and Science of Interaction and Interface Design
- ↑ Farrington, Paul (2002). इंटरएक्टिव-ग्राफिक डिजाइनरों के लिए इंटरनेट. RotoVision SA. ISBN 2-88046-643-1.
- ↑ Ken Friedman - Forty years of Fluxus Archived 2010-02-11 at the Wayback Machine
- ↑ "NASA - Birth of the Mouse".
- ↑ Wardrip-Fruin, ed. by Noah; Montfort, Nick (2003). न्यू मीडिया रीडर. Cambridge, Mass. [u.a.]: MIT Press. ISBN 9780262232272.
{{cite book}}:|first=has generic name (help) - ↑ Parker, Lauren (2004). Interplay : interactive design. London: V & A Pub. ISBN 1851774335.
- ↑ McCaren, Bridgid. "स्वागत". Archived from the original on 6 November 2012. Retrieved 28 October 2012.
- ↑ O’Brian, Timothy (12 February 2006). "Madison Avenue's 30-Second Spot Remover". New York Times. Retrieved 28 October 2012.
- ↑ Pedersen, Martin (1991). ग्राफ़िस इंटरएक्टिव डिज़ाइन I. New York: Graphis Inc. ISBN 1-888001-63-1.
- ↑ Greenberg, Robert. "R/GA Homepage". Retrieved 28 October 2012.
- ↑ Farrell, Inez Hofner (7 March 2000). "शिक्षार्थियों की उपलब्धि और दृष्टिकोण पर नेविगेशन उपकरण का प्रभाव". Inez H. Farrell. hdl:10919/26815.
{{cite journal}}: Cite journal requires|journal=(help) - ↑ "एक समुदाय के रूप में कला बनाना". ArtInteractive.org.
- ↑ Dialtones: A Telesymphony
- ↑ "न्यू मीडिया आर्ट". the Enterprise Wiki. Archived from the original on 2010-07-05. Retrieved 2012-11-03.
- ↑ V. Iuppa, Nicholas (1998). इंटरैक्टिव डिजिटल मीडिया डिजाइनिंग. Focal Press. pp. 39–42. ISBN 0-240-80287-X.
अग्रिम पठन
- Lyons, Nancy; Wilker, Meghan (2012). Interactive Project Management: Pixels, People, and Process. Berkeley, California: New Riders. ISBN 978-0-321-81515-6. Retrieved 31 October 2012.
- Iuppa, Nicholas. (2001) Interactive Design for New Media and the Web Boston, Focal Print. ISBN 978-0240804149
- Parker, Lauren (2004). Interplay : interactive design. London: V & A Pub. ISBN 1851774335.
Interplay-Interactive-Design-V-Contemporary.